react中的组件
- 页面是由很多个组件构成的。
- 只要让自定义的类继承React的Component,那么自定义的类就会成为组件(记得要在最后export default自定义的类)。
- 在需要的js文件中使用
import 组件名 from 定义组件的js文件名即可引入组件来使用。 - (具体请参考ES6“解构赋值”):

1 | import React,{Component} from "react"; |
组件的使用步骤
- 使用步骤
- 在src下的App.js文件中定义组件App并在最后使用
export default App;导出组件(不导出的话在index.js中是无法引用的) - 在src下的index.js文件中通过
import 组件名 from 定义组件的js文件名来引入组件并使用ReactDOM.render(<App />, document.getElementById('root'));将组件App挂载到public文件夹下的index.html内的id为root的DOM节点上。(注意:index.html内并未使用script标签引入index.js)
- 在src下的App.js文件中定义组件App并在最后使用
- 注意:
- 在index.js文件中需要引入
import React from 'react';,是因为挂载组件时使用的<App />是JSX语法,如果不import React from 'react';就会编译失败而报错。 - 在index.js文件中要先
import ReactDOM from 'react-dom';才能使用ReactDOM这个第三方的render方法来帮我们将组件挂载到DOM节点上。 - 在App.js文件中也需要引入
React,这是因为render函数中的所有看起来像是html标签的代码其实都是JSX语法。
- 在index.js文件中需要引入
react里的index.js是怎么跟index.html结合起来的
- 可以注意到,index.html里没有用script标签引入index.js。
- create-react-app 把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。
而index.html与index.js的结合是用html-webpack-plugin这个plugin实现的。
总结:关于不同的引用
引入React(涉及JSX语法)
- 使用JSX语法时需要
import React from 'react';,否则就会编译失败而报错。 - 比如:
- App.js文件中render函数中的所有看起来像是html标签的代码实际上是JSX代码。
- index.js文件中挂载组件时使用的**
<App />是JSX语法**。
引入ReactDOM
- 在index.js文件中要先
import ReactDOM from 'react-dom';才能使用ReactDOM这个第三方的render方法来帮我们将组件挂载到index.html文件的DOM节点上。
引入{ Component }
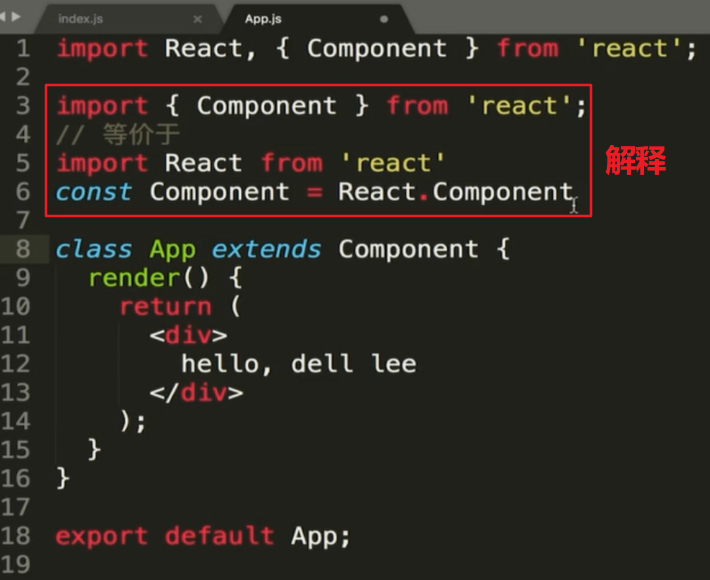
- 定义组件时需要继承 React 的 Component ,需要先引入才能继承。此时可以使用ES6的解构赋值简单的引入Component:
1
2
3
4
5
6import React, { Component } from 'react';
// Component的部分相当于:
import Component from 'react'.Component;
// 也相当于:
import React from 'react';
const Component = React.Component;
React中最基础的JSX语法
- 我们把html代码直接写在js文件里这就算是JSX语法,之前提到的index.js文件中使用的
<App />也是JSX语法。 - JSX语法中,如果我们要使用自己创建的组件(例如App.js中自定义的组件App),必须大写字母开头,通过类似html标签的形式进行调用(比如index.js中将组件挂载在index.html页面的DOM节点上使用的
<App />)。 - 注意:在render函数的
return()括号中写类似html代码时,只允许存在1个最外层标签,否则报错。(也就是说所有标签都必须包含在1个父元素下)