DOCTYPE 的意义是什么
- 让浏览器以标准模式渲染
比如:我们都知道 标准盒模型和替代盒模型 ,很久以前IE有很多渲染模式,当我们带上DOCTYPE时,IE就知道要以标准模式渲染,也可以体现在 标准盒模型 上。(不只是IE,很多浏览器都有,也不一定是表现在盒子模型上,很多元素都有) - 让浏览器知道元素的合法性
比如:直接使用<!DOCTYPE html>浏览器就知道要根据html5的标准来审核元素是否合法(上面的“HTML版本”有图解不同版本的要求),但不合法也不会有什么事情,浏览器会做大量容错。
HTML XHTML HTML5的关系
- HTML属于SGML (SGML是非常通用的标记语言)。
- XHTML属于XML,是HTML进行XML严格化的结果。(XML是SGML的一个子集,严格地讲,XML也还是SGML。)
- HTML5不属于SGML或XML,他自己就是一个独立的语法规范,保留了SGML的宽松,去掉了XML严格化的一些东西,比XHTML宽松。
HTML5有什么变化
- 新增自定义属性
data-xxx(用于帮助实现手写轮播图、帮助实现原生JS的图片懒加载)- jquery中获取自定义属性的方法:
.attr('data-xxx')或.data('xxx') - js中获取自定义属性的方法:
- 通过attribute:
getAttribute('data-xxx') - 通过dataset(html5属性):以下例子假设自定义属性data-xxx
- 取值:
objName.dataset.xxx - 赋值:
objName.dataset.xxx = "3m666"; - 新增data-age属性:
objName.dataset.age = "100"; - 删除:设置成null,或者delete
objName.dataset.xxx = null; delete objName.dataset.age;
- 取值:
- 通过attribute:
- jquery中获取自定义属性的方法:
- 标签增删
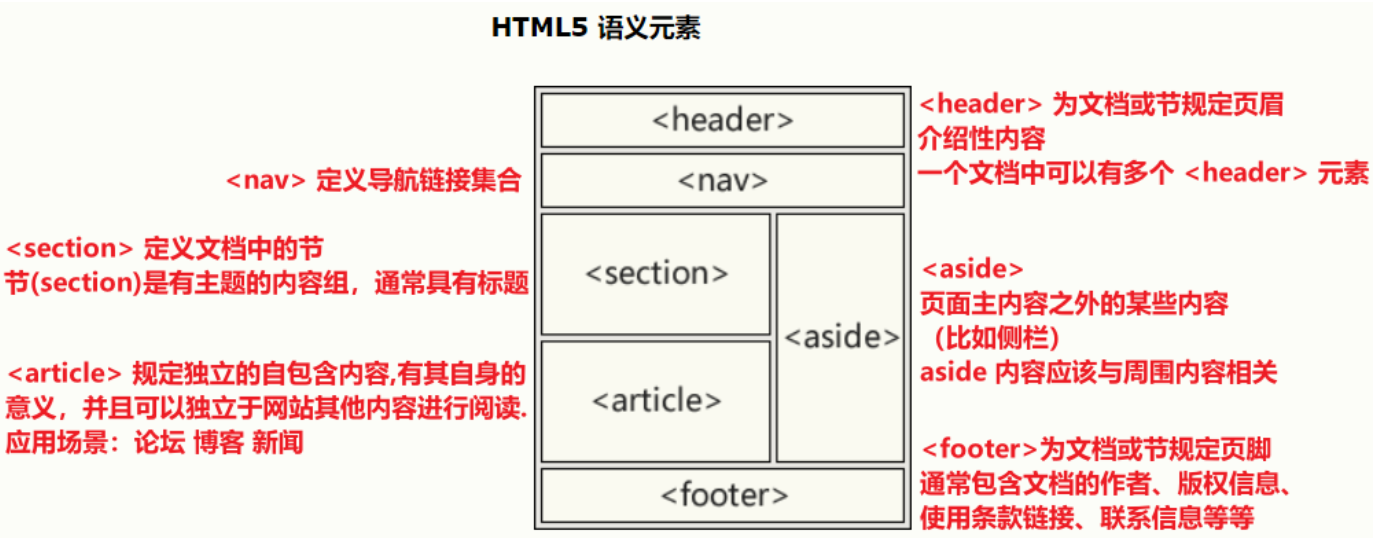
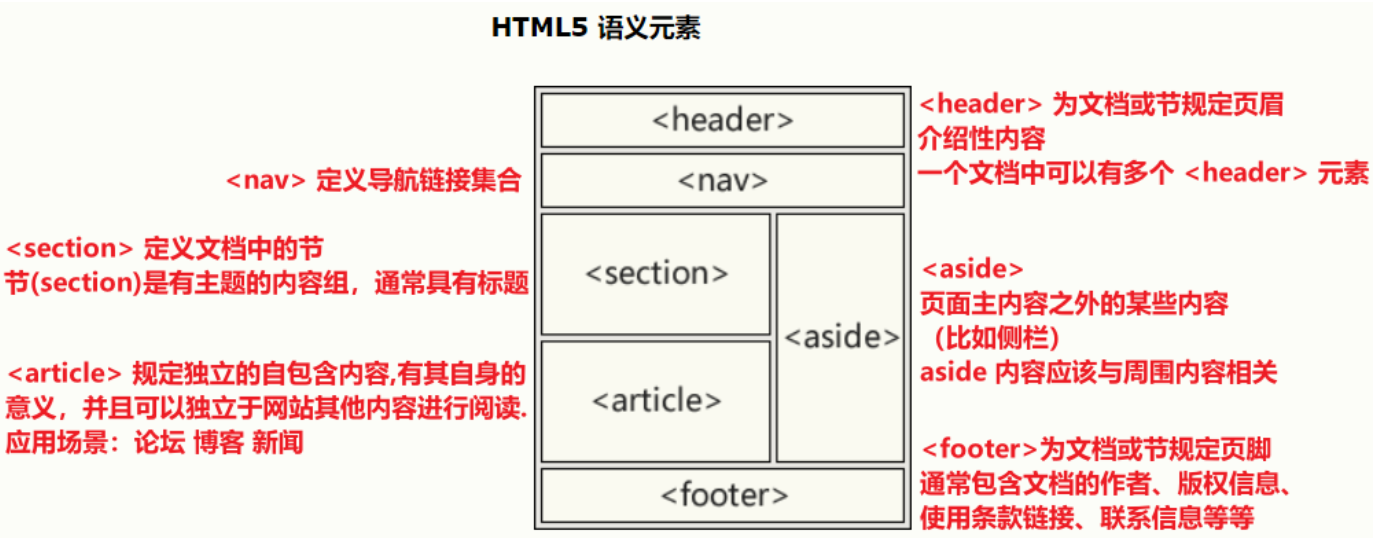
- html5为了更好的实践web语义化,增加了新的语义元素 :header main footer section aside nav article figure figcaption


- 新增语义更加明确的标签,不建议使用一些语义不强的元素:b、i、font等,方便写出更加语义化的结构
- 注意: 文档中可以有多个header和footer,但是main只能有一个,所以main不应包含在文档中重复出现的内容,不能是以下元素的后代:
<article>、<aside>、<footer>、<header>或<nav>。
- 新增内容元素:
<mark>高亮、<progress>进度条 - 表单方面 增强功能+表单验证:
<output>元素:作为计算结果输出显示(比如执行脚本的输出)(例子)- input元素:
- input新旧属性图表和例子
- required属性增强表单验证,若输入值为空,则拒绝提交,并会有一个提示
- placeholder属性免去了用JS去实现点击清除表单初始值
- autofocus属性默认聚焦,可在页面加载时聚焦到一个表单控件,类似于JS的focus()
- list属性需要与
<datalist>共用,datalist是对input预定义的输入值列表(点击输入框后显示),由input元素的list属性来绑定datalist的id(例子)
- input新的type类型
- 增强表单验证:
- 增强功能:
- range可拖动的滑块条,可通过设定max/min/step值限定拖动范围,拖动时会反馈给value一个值
- color颜色选择器,选中颜色值会反馈到value中,可设置默认值
- date, time, datetime, datetime-local, month, week完全解决了烦琐的JS日历控件问题.但目前只有Opera/Chrome新版本支持,且展示效果也不一样
- search示输入的将是一个搜索关键字,通过results=s 或者 x-webkit-speech 可显示一个搜索小图标. [在chrome下才能看得见]
- input新旧属性图表和例子
- 移除过时标签big font frame frameset
- html5为了更好的实践web语义化,增加了新的语义元素 :header main footer section aside nav article figure figcaption
- 多媒体方面: 新增 音频元素audio、视频元素vedio
- 新的API(离线存储、本地存储、音视频、图形、实时通信、设备能力)【JS层面的】
- 本地离线存储,把需要离线存储在本地的文件列在一个manifest配置文件
- web存储(浏览器存储):localStorage、SessionStorage,原本只能借用cookie。(使用方法)
- 通过本地离线存储 和 web存储方面方便数据在客户端的存储和获取(原本只有cookie,**HTML5 web 存储是比cookie更好的本地存储方式**)
- 注意:session保存在服务器端,而cookie、sessionStorage,localStorage搜保存在浏览器端
- canvas绘图 ,支持内联SVG。支持MathML
- 拖放drag和drop,多线程编程的web worker和websocket协议
- 拖放drag和drop的使用可参考《前端基础-HTTP HTML 浏览器(3)》
- 分类和嵌套变更(变成按照内容分类,分类和推理过程的改变导致嵌套规则的改变,在html5中将a标签视作“透明”再来判断嵌套合法性)
- 补充一个不是html5但很有用的属性:
contenteditable属性可以让这个元素里面的文本节点或值变为可编辑(比如<p>内用)
<em>和<i>的区别
- 主要是语义化上的区别,i的语义不明确,也可用来写小图标icon,**
<em>表强调**,具体使用什么标签根据内容而定。<cite> 元素也是斜体,常用于标记作品的标题(书籍,戏剧,歌曲等)<em>是语义化的标签,不仅表斜体,还表强调。但如仅仅用于应用斜体样式,请**使用CSS样式font-style:italic**。<i>是纯样式的标签,表斜体- HTML5中
<i>不推荐使用来表示斜体,一般用作图标(icon)的表示。(比如iconfont中<i class="iconfont">3</i>)
HTML语义化


语义化简单说来就是用正确的标签做正确的事情,让机器可以读懂页面内容。
好处
- 大纲结构清晰,开发者容易理解,有利于后期维护。
- 降低机器处理 Web 内容的难度,方便 机器、爬虫、搜索引擎、读屏软件 去了解你的 网页结构,从而读懂web上发布的各种内容。
- 有助于SEO(SEO:搜索引擎优化),页面越是符合语义化就越有利于搜索引擎优化。
- semantic microdata(另一个规范),她会在html中添加一些新的标记,标注这个东西是什么。【对元素做进一步的语义化标记,方便搜索】
怎么把网页写的符合语义化
- 先对网页功能做一个划分,根据不同功能特点选择合适的标签(机器可读的、被广泛认可的)来创建一个 结构大纲 清晰的网页。
- 尽可能少使用无语义的标签div和span;
- 在语义不明显,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
- 不要使用纯样式标签,如:b、font、i等,改用css设置
font-style:italic斜体、font-weight:bold粗体。- 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i)
- 使用表格时,标题要用
<caption>,表头用<thead>,主体部分用<tbody>包围,尾部用tfoot包围。表头和一般单元格要区分开,行都是tr,但表头单元格用th,其他单元格用td。- 例子
- 记忆方法:tr => table row,td => tabele date cell
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置
for=someld来让说明文本和相对应的input关联起来。 - 注意:HTML5 并非 Web 语义唯一倚仗的规范,除了 W3C 和 WHATWG 外,还有其它的组织在为扩展、标准化 Web 语义做着贡献。只要有浏览器厂商、搜索引擎原意支持,它们的规范一样可以成为通用的基础设施。
html与SEO优化
<head></head>标签内(例子):<title>标题</title>放网页的标题,各个页面不同。<meta name="keywords" content="关键词1,关键词2">列举出几个重要的关键词。<meta name="description" content="概括内容">网页内容的高度概括。
- 每个页面尽量只出现一次H1标签,H2标签可以多次:H1权重很高,普遍认为仅次于title,一般资讯详情页的标题、商品详情页的标题,都放在H1里。
- 图片一定要添加alt属性,title属性可选:搜索引擎不认识图片上的内容,只能通过alt属性来判断,如果是商品列表页,所有商品都加了alt和title的话,容易造成堆砌关键词,所以我一般是只加alt属性。
- 换行标签
<br/>只用来在文本间进行换行,标签间的换行通过margin或者<p><br></p>。 - 搜索引擎抓取seo内容是从上到下,重要内容html代码放在最前面。
- 搜索引擎看不懂js, 重要内容不要用js输出。
- 尽量少使用iframe框架
- 谨慎使用
display:none,搜索引擎会过滤掉这里面的内容,可用visibility:hidden。(让元素消失的3种方法可看前端基础-CSS(1))
哪些元素可以自闭合
- 表单元素input(注意: 区分表格元素和表单元素)
- 图片img
- 换行br 水平线hr
- 源信息meta link
- 注意:在html5中自闭合的标签结束不要求加
/,但html和html4中是要求的。
补充:表单元素
<form>标签 用于为用户输入创建 HTML 表单。<input>元素是最重要的表单元素,根据不同的 type 属性可变化为多种形态。- 表单能够包含 input 元素、select+option下拉框、textarea文本域、checkbox复选框、radio单选框、button按钮等等。
HTML和DOM的关系
- HTML是“死””的,他其实是没有结构的,只是换行的字符串。
- DOM由HTML经过浏览器进行解析而来,是活的,他才是有结构(DOM树)的,他才知道谁在
<body>下面 - JS去维护的是DOM(其实innerHtml返回的也是DOM)
attribute(属性) 和 property(特性) 的区别
- attribute 和 property的使用方法可参考JS Web API 面试题
- attribute:getAttribute()/setAttribute()/removeAttribute()/createAttribute()
- property:
.,和基本的js对象属性操作方法一样
- property和attribute在中文中都是 属性 的意思,但在DOM中是不同的两个东西。一般我们认为attribute是属性,property是特性。
- attribute 是“死”的,写在html上的就是attribute
- property 是“活”的,经过浏览器解析后,每个元素会有自己的property(特性)。
- attribute 的改变大概率会影响 property ,property的改变不会影响 attribute。
- property是对DOM元素的JS变量的属性进行修改,不会修改HTML结构。
- attribute是直接对DOM元素的属性进行修改,会改变HTML结构。
- 建议使用property,以减少不必要的DOM重新渲染,**但是使用property无法获取自定义属性**。
- js中获取html5自定义属性
data-xxx的方法:- 通过attribute:
getAttribute('data-xxx') - 通过dataset(html5属性):以下例子假设自定义属性
data-xxx- 取值:
ele.dataset.xxx - 赋值:
ele.dataset.xxx = "3m666"; - 新增data-age属性:
ele.dataset.age = "100"; - 删除:设置成null,或者delete
ele.dataset.xxx = null; delete ele.dataset.age;
- 取值:
- 通过attribute:
- js中获取html5自定义属性
- 有些固有属性通过
.和getAttribute()获取到的是不同的,比如:获取onclick属性时,通过getAttribute()获取到的是函数执行结果,而通过.获取到的是函数体(例子)。所以一般只有在取自定义值的时候才用getAttribute() - 两者都有可能引起DOM重新渲染,但建议尽量使用property(但是使用property无法获取自定义属性)
- 更多区别可参考JS Web API 面试题
例子:
- value是input框的一个属性(attribute)。
- 在浏览器解析时会将 value的值 1 赋给 特性 property,那么property的值也会初始化为1。
- 调试器中的
$0代表选中的element,选中输入框后,由$0.value直接得到的是input的特性(property),而由apigetAtrribute("value")得到的是input的属性(Attribute)
- 改变了property(value)的值为2后,使用
getAttribute获取到的 attribute 可以发现还是1。同样的,改变了attribute的值为3时,property的值也是没有变化的。 - 最终显示在输入框内的值是 特性 property,他是活的。
form的作用有哪些
- 使用form可以通过get/post方法直接提交表单(不使用submit按钮)
- 使用form就可以使用submit/reset按钮进行表单的提交/重置
- 便于浏览器保存表单(比如用户使用了第三方插件用来保存用户名、密码)
- 有form的情况下,可以使用第三方库(比如jquery)批量获取表单的所有数据
- 有form的情况下,可以使用第三方库(比如angular)进行表单验证
补充:不使用submit按钮提交表单的方法
- 提交表单一般使用Form对象中的submit按钮,但是在很多场合用其他方法提交却显得更为简捷,如选中单选项,选择下拉列表元素等。
- 下面这两条语句调用了表单对象的submit()方法,等效于按submit按钮。
- 方法1:
document.formName.submit();- 意思:执行到此句时,立即将本文件中名为formName的表单中的所有信息提交给指定的程序。
- 方法2:
document.forms[index].submit();- 意思:
document.forms:表示获取当前页面的所有表单document.forms[0]:表示获取当前页面的第一个表单document.forms['exportServlet']:表示获取当前页面的name="exportServlet"的表单submit()表示提交表单,相当于按submit按钮
- 例子:
1
2
3
4
5
6
7<form id="myForm" action="process-form.php" method="get">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br>
</form>
<button onclick="submitForm()">Submit</button>
1 | function submitForm() { |
通过AJAX请求而不通过form的submit按钮提交,还需要form元素吗
- 从技术上讲不一定需要,但仍然建议使用form元素。
- 因为有submit和reset这样的特性在里面,没有form的情况下submit(提交表单内容)和reset(重置表单内容)是不能用的。
- 因为有form的情况下我们可以通过一些方式去批量获取表单的所有数据,比如说**jquery中的
serialize方法**,当你使用serialize方法时可以获取到整个表单的数据。 - 有form的时候我们可以和一些框架结合去做表单验证。
- 对用户来说,有form的时候便于浏览器保存表单,也就是说浏览器比较容易去记住用户名、密码等。
所以不管如何,涉及表单的部分都建议使用form!