CSS是如何工作的
CSS基础(非布局样式)
img是行内元素,为什么可以设置框高?
(题目来自魅族一面)
尽管img是行内元素,但同时它也是置换元素,置换元素一般内置宽高属性,因此可以设置其宽高。
引申问题:那么什么又是“置换元素”呢?
- 置换元素就是会根据标签属性来显示的元素。反之就是非置换元素了。
- 比如img根据src属性来显示,input根据value属性来显示,因此可知道img和input是置换元素。
- 当然同理button、textarea也是置换元素。
- 具体可参考《前端基础-CSS(1)》
img图片下方有空隙是为什么,怎么去除

原因:
- 因为img实际上也是一个行内元素,而行内元素的属性
vertical-align默认值为baseline,所以他是默认基于基线(baseline)对齐的,但baseline和底线之间是有偏差的。 - 图片偏差的大小是由同一行的文字大小决定的,如果文字是12px的,那么图片下方空隙就是3px左右。
解决方法:
- 通过设置
vertical-align: bottom;将img设置为底线对齐。 - 通过设置
display:block;将img改为块,也就不会基于底线对齐了。(当然也无法同一行显示了)
如何让一个很长的文本不换行?
设置该文本的white-space属性为nowrap。
如何使用背景来实现网格(或波浪形)
使用线性渐变
网格例子,135deg:从左上角到右下角进行渐变。transparent:透明的。从0到49.5%是透明的,从49.5%到50.5%是绿色的,50.5%到100%继续回到绿色:
1 | body { |

background-size不仅可以设置背景图片的大小,也可以设置渐变的大小,此时可以加上它并让他在x轴上重复(注意:简写属性中background-size必须紧随在background-position后并以/字符分隔):
1 | body { |

此时还可以加上一个背景进行多背景叠加(两个属性值之间使用,分隔):
1 | body { |

我们还可以去掉x轴重复并给div一个高度然后形成一片网格:
1 | #id { |

使用重复线性渐变
没办法做两个颜色间隔不同的效果(这个可以去上面看重复的倍数关系)
1 | #hi { |

注意:如果绿色的宽度和透明的宽度不是倍数关系就会不均匀(这个可以去上面看重复的倍数关系):
1 | #id { |

CSS如何优化页面(雪碧图)
- 使用雪碧图,将多个图标放在一张图上加载,通过
background-position定位来显示相对应的图片。 - 所有小图标集中在一个图片上,这样就可以减少http请求,提高页面访问速度。
- 有些情况下可以减少图片大小
自定义字体的使用场景及原理
原理:
使用网络字体然后在CSS中定义。
使用场景
- 当字体用:宣传/品牌/banner等固定文案(自定义中,中文字体占内存太大,只能放在固定文案上)
- 当图标用:字体图标(将图标设置成对应文字,使用时直接输入文字即可)
网络字体、本地自定义字体
- 从 远程/本地 引用字体。
- CSS3
@font-face规则(可以参考菜鸟教程)来引用 远程/本地 字体。 - 如果字体文件不在工程文件夹下的位置,请使用完整的URL:
src: url('http://www.w3cschool.css/css3/Sansation_Light.ttf') - 也可以直接连接别的网站的css样式表然后使用
font-family属性进行网络字体的引用。(例子2) - 如果远程的字体有问题,可能是跨域的问题。如果跨域,必须要求对方服务器出具cors的头,允许跨域。
例子1:
- 可以参考菜鸟教程
- 如果字体文件不在工程文件夹下的位置,请使用完整的URL:
src: url('http://www.w3cschool.css/css3/Sansation_Light.ttf')
例子2:
- 也可以直接连接别的css样式表然后使用
font-family属性进行网络字体的引用。 - 样式表中已经有对字体的定义,也就可以直接使用了。
iconfont 字体做图标
- 可以在“**阿里巴巴矢量图标库:https://www.iconfont.cn/**”找到各种图标。
- 加入购物车 - 统一 “添加至项目” - 得到一套图标
- 下载好后里面会有 使用demo:

- 本质上,**这些图标都是字体,使用的是标签
<i>,但实际上我们调用的是加到CSS中的伪元素::before**:
base64的使用
普通的背景图中url()中是路径,而 base64 是一串文本。
- 用于减少HTTP请求(但会增大解码的开销,如果拿到的是图片,那只需要解码显示;如果拿到的是base64,就需要先把他转化为一个图片数据,然后再做后面的操作,在移动端有明显影响。)
- 适用于小图片
- base64的体积约为原图的4/3
- 详细笔记
单行文字垂直居中
line-height属性:<span>元素中文字的背景高度由文字大小撑起,当 line-height > 文字高度 时,多余的空间就会分布在上下两端。所以可以通过设置line-height实现单行文字垂直居中。
直接设置line-height就可以实现单行文字垂直居中,不需要额外给div设置height。
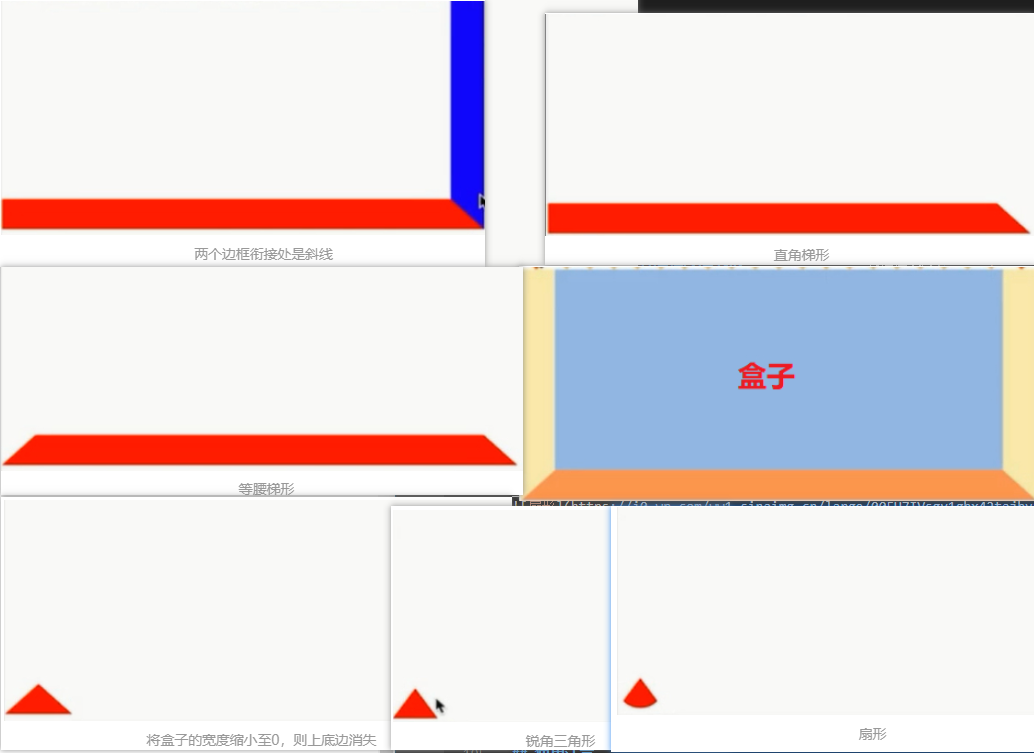
如何使用CSS做三角形/扇形
- 使用边框实现三角形/扇形
- 注意:必须同时设置两条边框,相邻位置才会是斜线,单独一条是矩形
- 例子:
- 三角形:
- 当我们分别设置border-bottom和
border-right时可以发现,两个边框衔接处是斜线 - 通过设置右边框为透明的(border-color属性值设为
transparent)可以得到“直角梯形” - 同样设置左边框,得到等腰梯形
- 只要去掉“上底边”我们就能得到三角形,而 底部边框 的上面试盒子区域,所以我们可以将盒子的宽度缩小至0,则上底边消失
- 三角形的宽度是由左右两边框的粗细决定的,所以我们可以通过缩小左右两边框的的宽度使三角形成为锐角三角形
- 当我们分别设置border-bottom和
- 扇形:添加
border-radius属性(圆角)(笔记可参考这里)
- 三角形:

如何处理浏览器兼容问题(hack)
- hack虽然不是最好的方案,但是确实是最快最有效的CSS 兼容性解决方案。
- 现在浏览器兼容性越来越好,已经越来越不需要hack了,但如果需要兼容IE7/8,CSS hack就很重要。
- hack 即“不合法但生效的写法”,是比较偏门的写法,只在部分浏览器中生效。
- 作用:主要用于区分不同的浏览器。
- 缺点:难理解、难维护、易失效
- 替代方案1:特性检测
- 替代方案2:针对性加
class
使用注意
当我们使用hack时一定要将 标准属性 放在前面,hack放到后面。否则假设hack在前,标准在后,IE对第一个属性也生效,第二个属性也生效,最后成立的还是第二个属性,就体现不出区别了。