DOM性能
- DOM操作非常“昂贵”,占用CPU比较多,因为他可能会导致页面的回流、重绘,reflow和repain过程是非常消耗性能的,要尽量避免频繁的DOM操作。
- 可以通过以下方法提高DOM性能:对DOM查询做缓存、将频繁操作改为一次性操作
对DOM查询做缓存

如果每次循环都查询一次DOM,会很消耗性能。所以我们可以先查询出p节点的nodeList,将其缓存在变量pList中,接下来的操作也就不需要反复查询DOM了。
将频繁操作改为一次性操作
假如现在要往id为list的ul标签中插入10个li标签,按照以前的操作,我们会分10次使用appendChild()进行子节点添加:
这样频繁操作DOM是很消耗性能的。
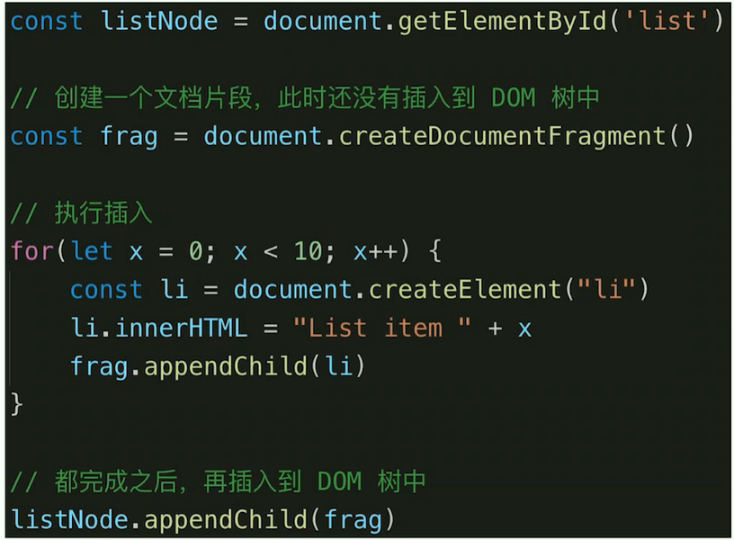
我们可以通过createDocumentFragment()先创建一个文档片段,这个文档片段是保存在JS中的(不是在DOM树中),然后将循环10次产生的子节点都添加到文档片段中,最后再将 文档片段 添加到DOM树上:
相关问题
DOM是哪种数据结构
树(DOM树),基于树状结构才有了父节点、子节点。
DOM操作的常用API
- DOM节点操作:
- 获取1个DOM元素:getElementByld()/querySelector()
- 获取多个DOM元素(nodeList集合):getElementsByTagName()/getElementsByClassName()/querySelectorAll()
- DOM结构操作:
- document.createElement()创建 元素节点
- document.createTextNode() 创建 文本节点
- Node.appendChild() 添加/移动 子节点
- Node.removeChild() 删除 子节点
- attribute和property的操作:
- getAttribute()获取attribute
- setAttribute()修改attribute
- removeAttribute()删除attribute
- createAttribute()仅建立一个attribute
attribute和property的区别
- attribute:修改html属性,会改变html结构
- attribute 是 DOM元素 在文档中作为 html 标签拥有的属性
- property:修改JS对象属性,不会体现到html结构中
- property 是 DOM元素 在 js 中作为对象拥有的属性
- 两者都有可能引起DOM重新渲染,但建议尽量使用property
| HTML attribute(特性) | DOM property(属性) |
|---|---|
| 值永远是字符串或 null | 值可以是任意合法 js 类型 |
| 大小写不敏感 | 大小写敏感 |
| 不存在时返回 null | 不存在时返回 undefined |
| 对于 href, 返回 html 设置的值 | 对于 href 返回解析后的完整 url |
| 更新 value, 属性也更新 | 更新 value, 特性不更新 |
(可参考这篇博客)
一次性插入多个DOM节点,考虑性能
将频繁操作改为一次性操作:
- 通过
createDocumentFragment()先创建一个文档片段,这个文档片段是保存在JS中的(不是在DOM树中) - 将循环10次产生的子节点都添加到文档片段中
- 将 文档片段 添加到DOM树上: