BOM
- BOM操作是Browser Object Model(浏览器对象模型)
- DOM操作是Document Object Model(文件对象模型)
- BOM相对DOM来说简单许多,基本就是API的操作,了解即可,需要用到的时候再查就行。
相关知识点
- navigator:浏览器的信息
- screen:屏幕的信息
- location:地址的信息(url)
- history:前移、后退的信息
navigator的API
常用的API就是**navigator.userAgent,可以借此判断浏览器的信息。
(agent:代理商)
比如判断是否是Chrome**:
判断各种浏览器类型的方法很多,需要用到的时候再去查就好。
screen的API
判断屏幕的宽度、高度:
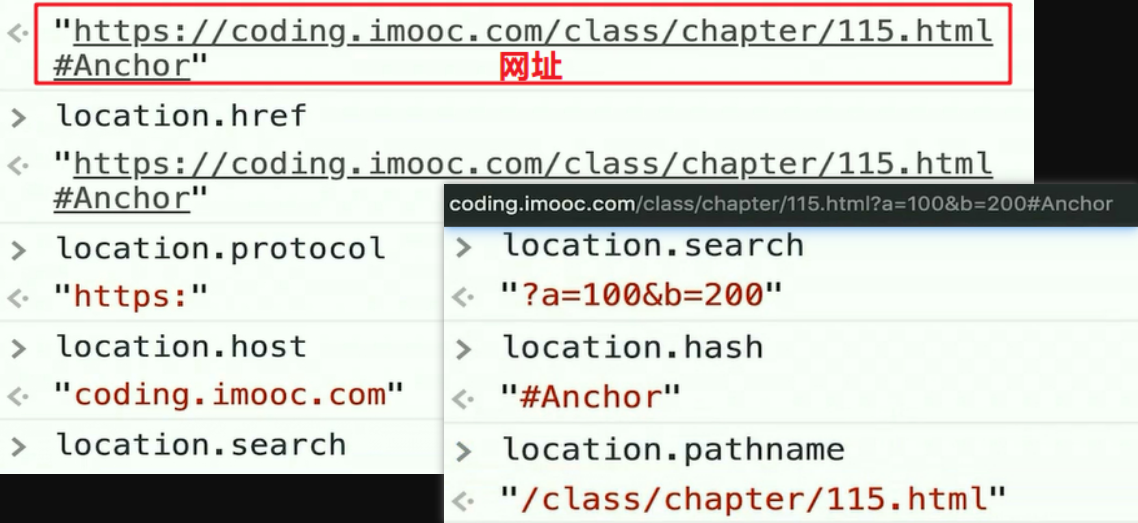
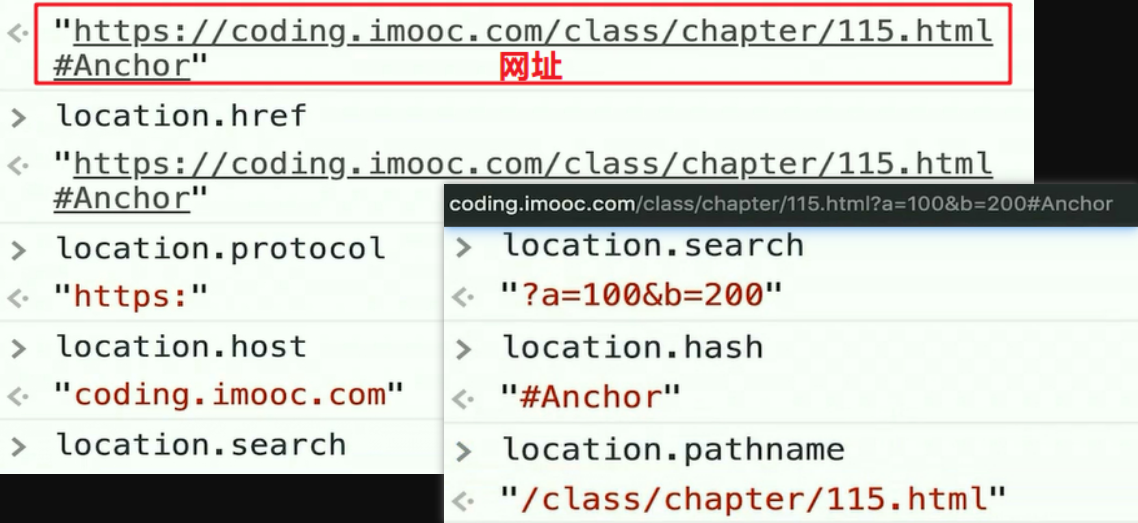
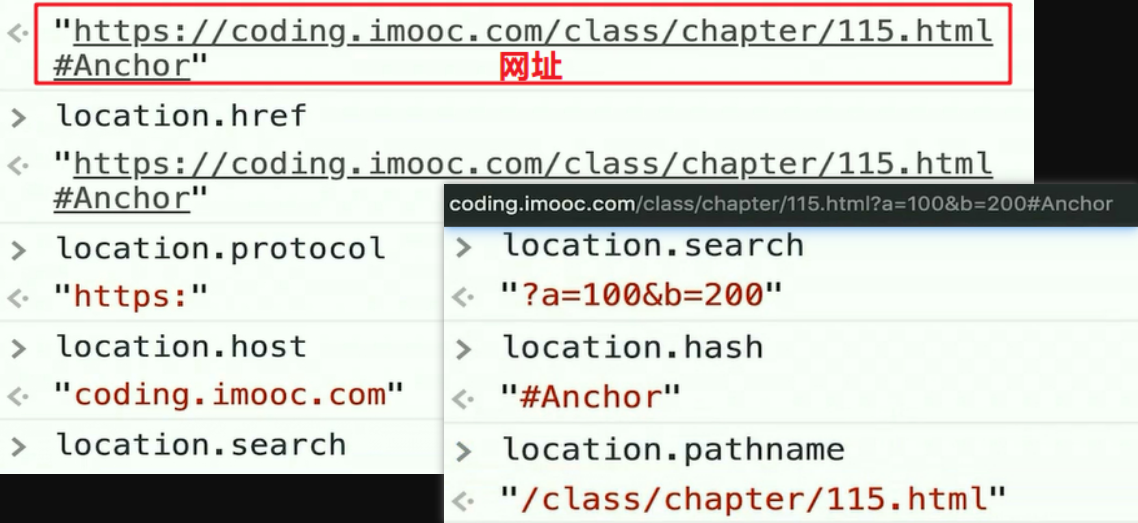
location的常用属性
- location.href:整个网站地址(返回完整的URL)
- location.protocol:返回一个URL协议(比如
https:/http:) - location.host:域名(返回一个URL的主机名和端口)
- location.search:返回一个URL的查询部分,即
?后的内容 - location.hash:网址的哈希(返回一个URL的锚部分),即
#后的内容 - location.pathname:返回的URL路径名

history的API
- history.back():后退一页,相当于点击“返回”
- history.forward():前进一页

相关题目
如何识别浏览器的类型
通过navigator.userAgent识别浏览器的类型。
分析拆解url各个部分
- location.href:整个网站地址
- location.protocol:采用的协议(比如
https:/http:) - location.host:域名
- location.search:路由参数,即
?后的内容 - location.hash:网址的哈希,即
#后的内容 - location.pathname:路径

history的API
- history.back():后退一页,相当于点击“返回”
- history.forward():前进一页

相关题目
如何识别浏览器的类型
通过navigator.userAgent识别浏览器的类型。
分析拆解url各个部分
- location.href:整个网站地址
- location.protocol:采用的协议(比如
https:/http:) - location.host:域名
- location.search:路由参数,即
?后的内容 - location.hash:网址的哈希,即
#后的内容 - location.pathname:路径