async函数与await关键词
- async函数与await关键词其实都是Promise的语法糖(只是换了写法,背后还是Promise的运作原理)
知识要点
- await后面可以追加promise 对象,获取resolve()传递的值
- await必须包裹在async 函数里面使用
- 执行 async 函数返回的也是一个promise 对象
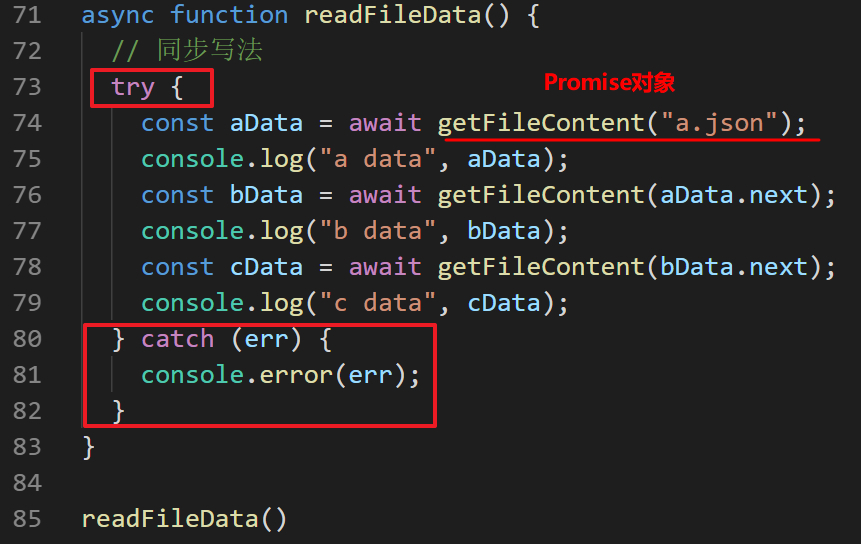
- 可使用 try-catch 截获promise 中reject 的值
- await的存在决定了async函数中的执行顺序(包括同步与异步的顺序)
async函数与普通函数的区别

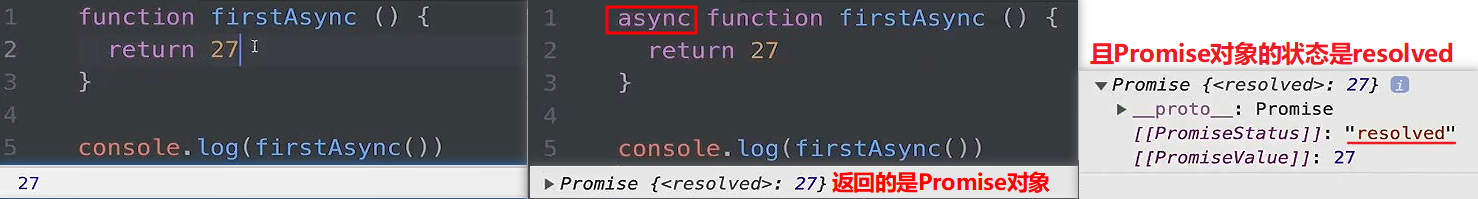
- 之前我们是在普通函数中使用new Promise创建Promise对象来返回,使用async函数不需手动返回Promise对象,async会自动将函数的返回值变成状态为resolved的Promise实例
- 如果使用
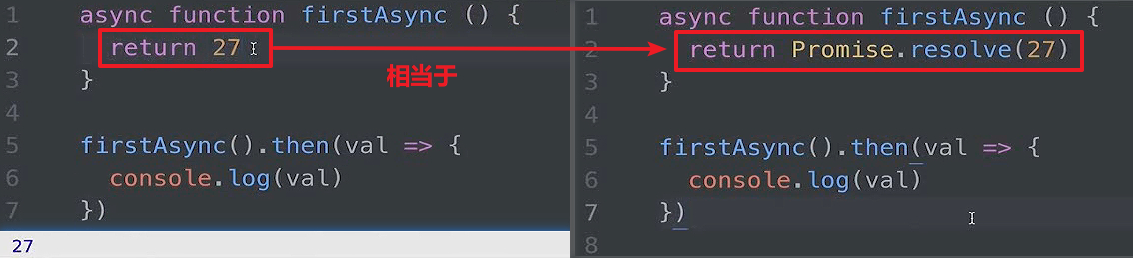
async function(){...},则return之后引擎会去判断返回的是否为Promise实例,如果不是则引擎会进行处理,使之成为状态为resolved的Promise实例,返回的数据可通过then()获取:
await关键词
await Promise实例是一个表达式- 表达式就是有结果的!
await Promise实例得到的值 也就是Promise实例在resolve状态下所返回的值(即then()的参数1所接受到的参数/resolve()所传递的参数)
执行顺序
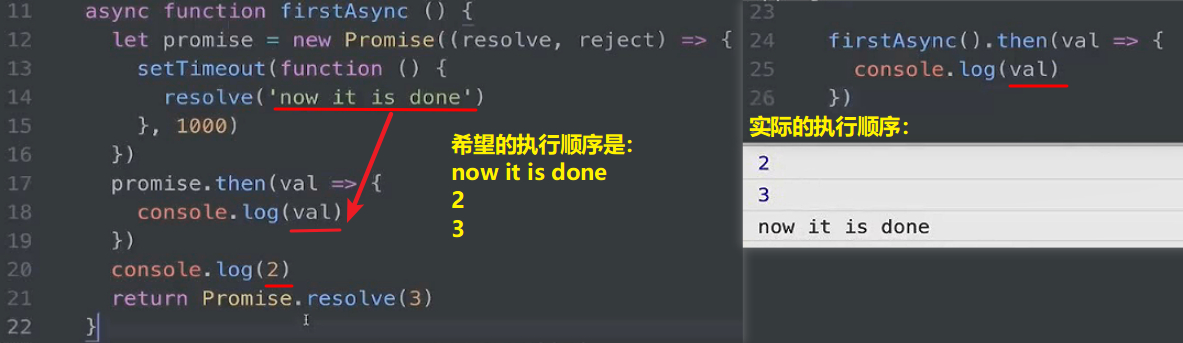
- 当函数执行的时候,一旦遇到await就会先执行await的相关异步操作,等到异步操作完成,再接着执行函数体内后面的语句(包括同步任务也先等着await执行**)。
- 在async函数中想要使用Promise实例,且希望表现出单线程(从上到下)执行,则可使用await关键词来返回Promise实例的值(同步任务也会被排在await后执行)
- 例子:
- 未使用await关键词:

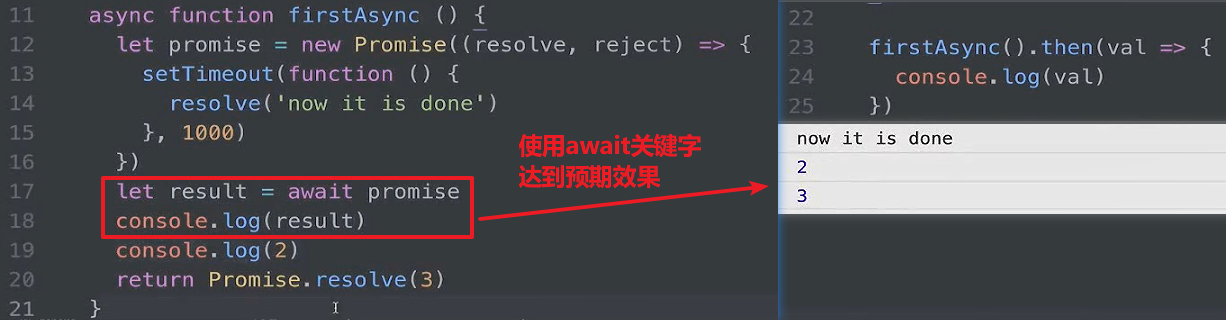
- 使用await关键词:

- 未使用await关键词:
await后必须是Promise实例
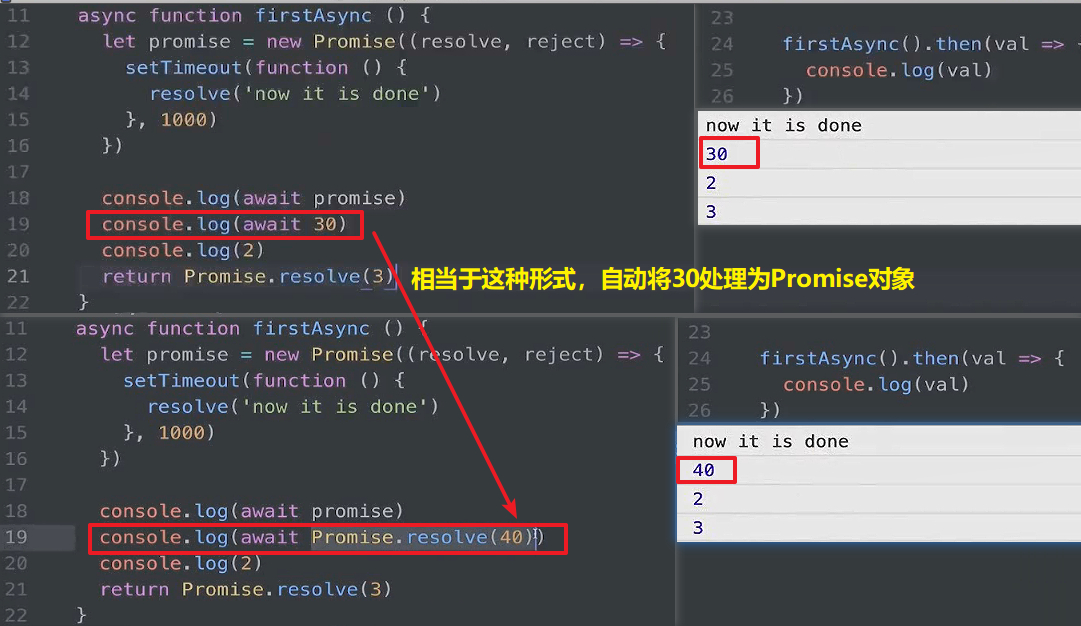
- await后必须是Promise实例,如果不是也不会报错,会自动处理为Promise对象
- 例子:

await只能在async内使用
- await不能单独使用,他只能在async内使用
使用 try-catch 截获promise 中reject 的值
- 在async函数中,使用await我们可以获取到Promise对象成功时通过resolve()传递的数据,错误信息则可通过try-catch包裹await表达式来捕捉reject()中传递的值
- 例子可参考笔记“koa2重构博客项目”中: