关于开发环境
- 面试官想通过开发环境了解候选人的实际工作情况
- 开发环境的工具,能体现工作产出的效率
- 会以聊天形式为主,不会问具体的问题
git
- 最常用的代码版本管理工具
- 大型项目需要多人协作开发,必须熟用git
- 如果你不知道或者之前不用git,不会通过面试
- Mac OS自带git命令,windows可去官网下载安装git
- 服务端常见的有github和coding.net等
- 大公司会搭建自己的内网git服务
常用git命令
可参考博客借助coding管理项目
1 | git add 文件名 //添加单个指定文件到暂存区 |
日常代码管理流程 单/多人管理
- 教程基本都是直接教git命令,但是实际开发的时候用vscode那叫一个简单方便
手敲命令
- 单人管理:
- 本地创建的项目与git仓库关联
- 创建分支(checkout -b)
- 修改代码
- 添加文件到暂存区(add .)
- 提交文件到本地仓库,书写修改描述(commit-m”相关描述”)
- 推送本地文件到github服务器(push)
- 多人管理:
- git clone项目
- 创建分支(checkout -b)
- 修改代码
- 添加文件到暂存区(add .)
- 提交文件到本地仓库,书写修改描述(commit-m”相关描述”)
- 同步远程最新代码(一般每个版本/几天拉取一次远程代码,确保远程和本地统一,避免提交代码时发现有冲突)
- 方式1:
git fetch获取所有远程分支到本地+git merge 待合并分支名将待合并分支合(含有新代码的分支)并到当前分支中 - 方式2:
git pull origin <remote_branch_name>将特定的远程分支的提交拉取到当前分支(git pull命令相当于执行git fetch和git merge的组合操作) - 注意:
- 在执行上述命令之前,请确保您已经将远程仓库添加为 Git 的远程源(remote)。可以使用
git remote add命令添加远程仓库,例如:git remote add origin <remote_repository_url> - 但是对于通过
git clone或fork将项目克隆到本地的项目,通常不需要再手动添加远程仓库为 Git 的远程源
- 在执行上述命令之前,请确保您已经将远程仓库添加为 Git 的远程源(remote)。可以使用
- 方式1:
- 推送本地文件到github服务器(push)
- pull request到目标分支(一般是保护分支),等有权限的人进行合并
借助 vscode和插件 操作
- 一些常用的 Git 操作,VS Code 提供了可视化的界面和操作来简化这些任务,可以方便地替代手动输入 Git 命令
- 但注意,对于更复杂的 Git 操作或解决潜在的冲突等情况,可能仍然需要使用命令行或其他 Git 工具来完成
- 插件
git-commit-plugin
单人操作
- 本地创建的项目与git仓库关联
- 创建自己的分支
- 基于开发的版本,点击左下角分支图标
- 可创建新分支:输入新的分支名
- 也可切换已有分支
- 基于开发的版本,点击左下角分支图标
- 修改代码,保存修改
- 检查修改,提交到暂存区
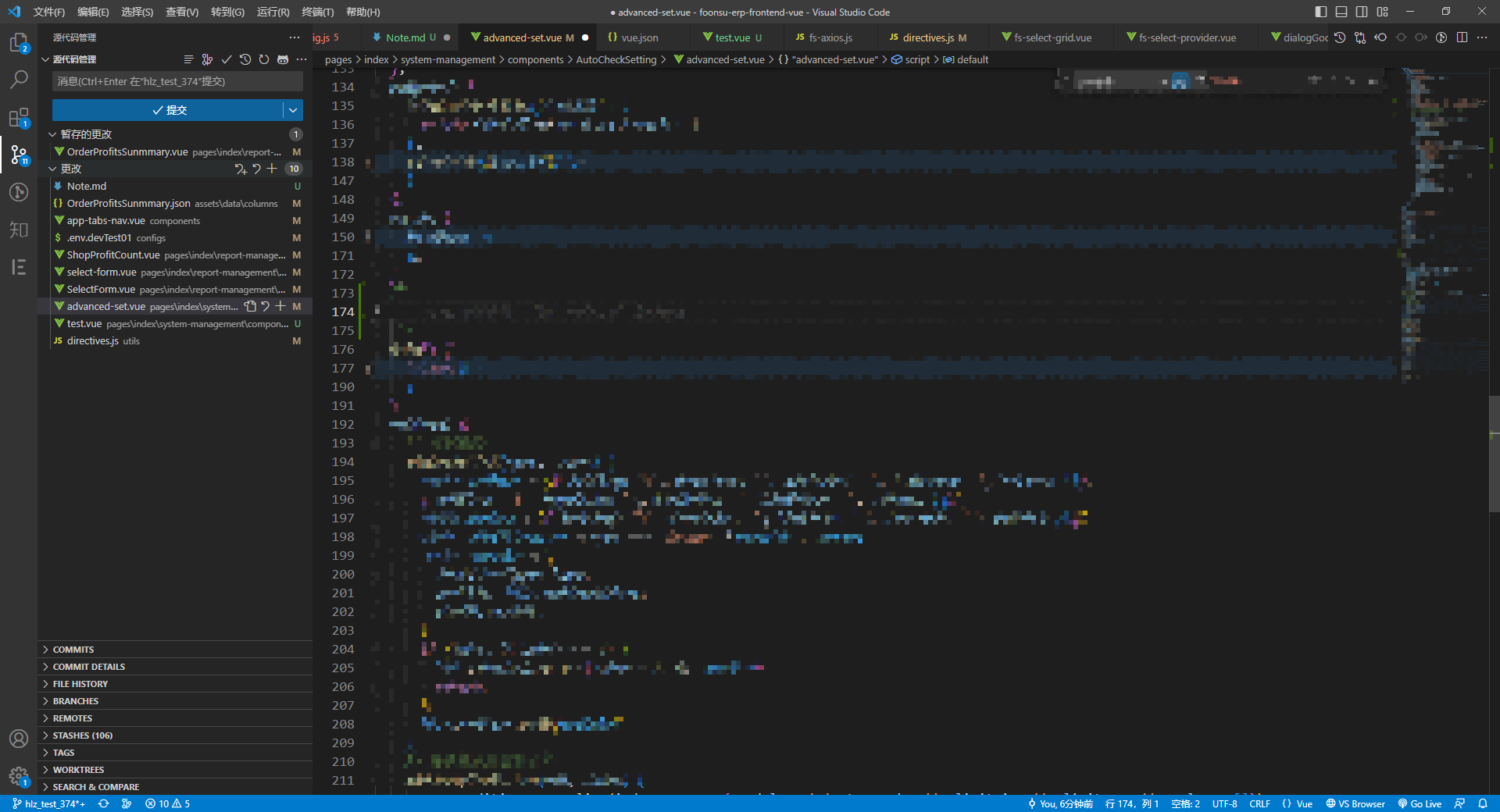
- 点击左侧分支图标-进入”源代码管理”
- “更改”中可查看已修改的文件
- 点击”更改”中的文件可查看每个文件中修改的代码,检查是否存在错改
- 点击每个文件
右侧的+可将文件添加到暂存区
- 点击左侧分支图标-进入”源代码管理”
- 写描述:

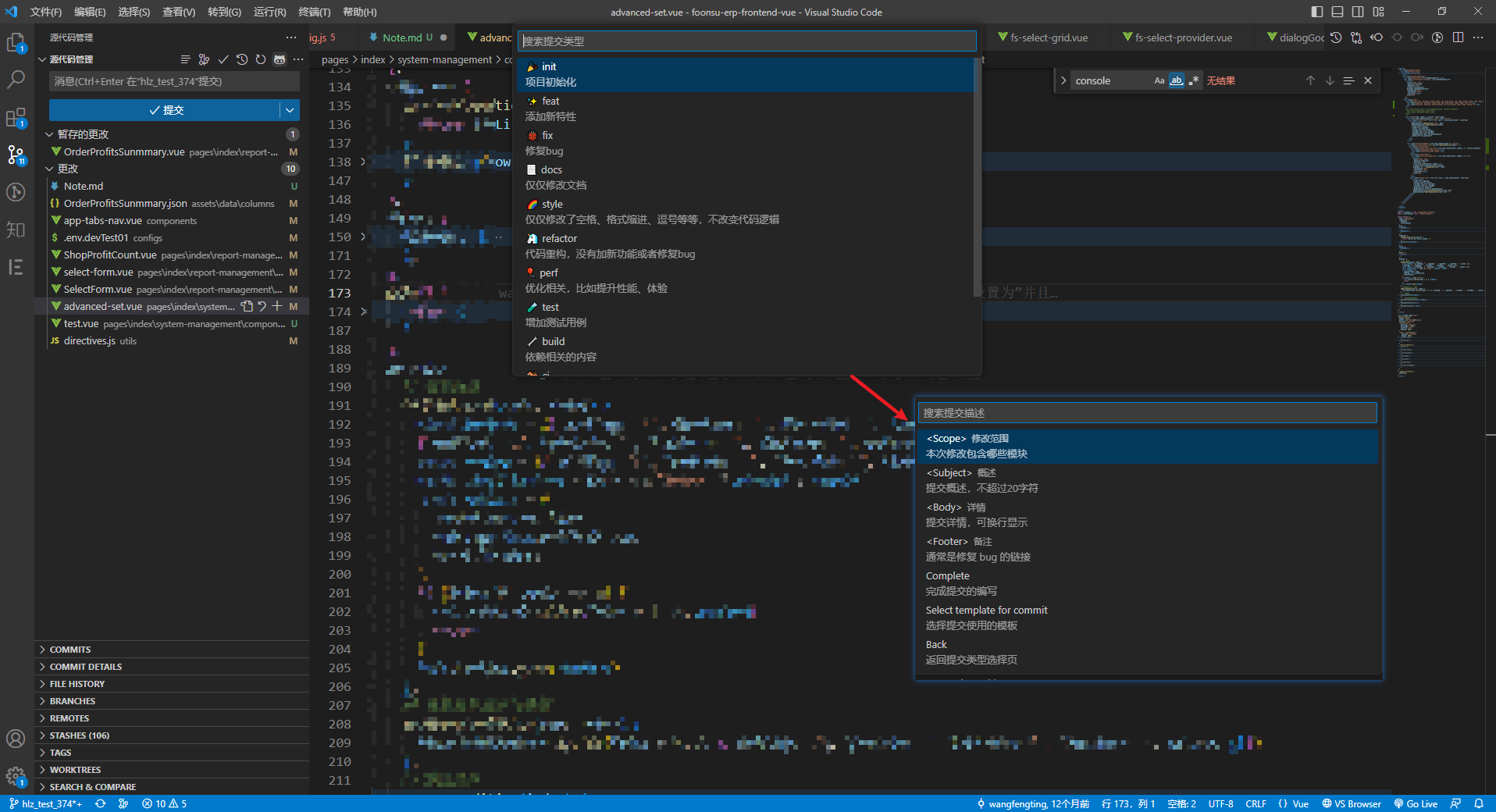
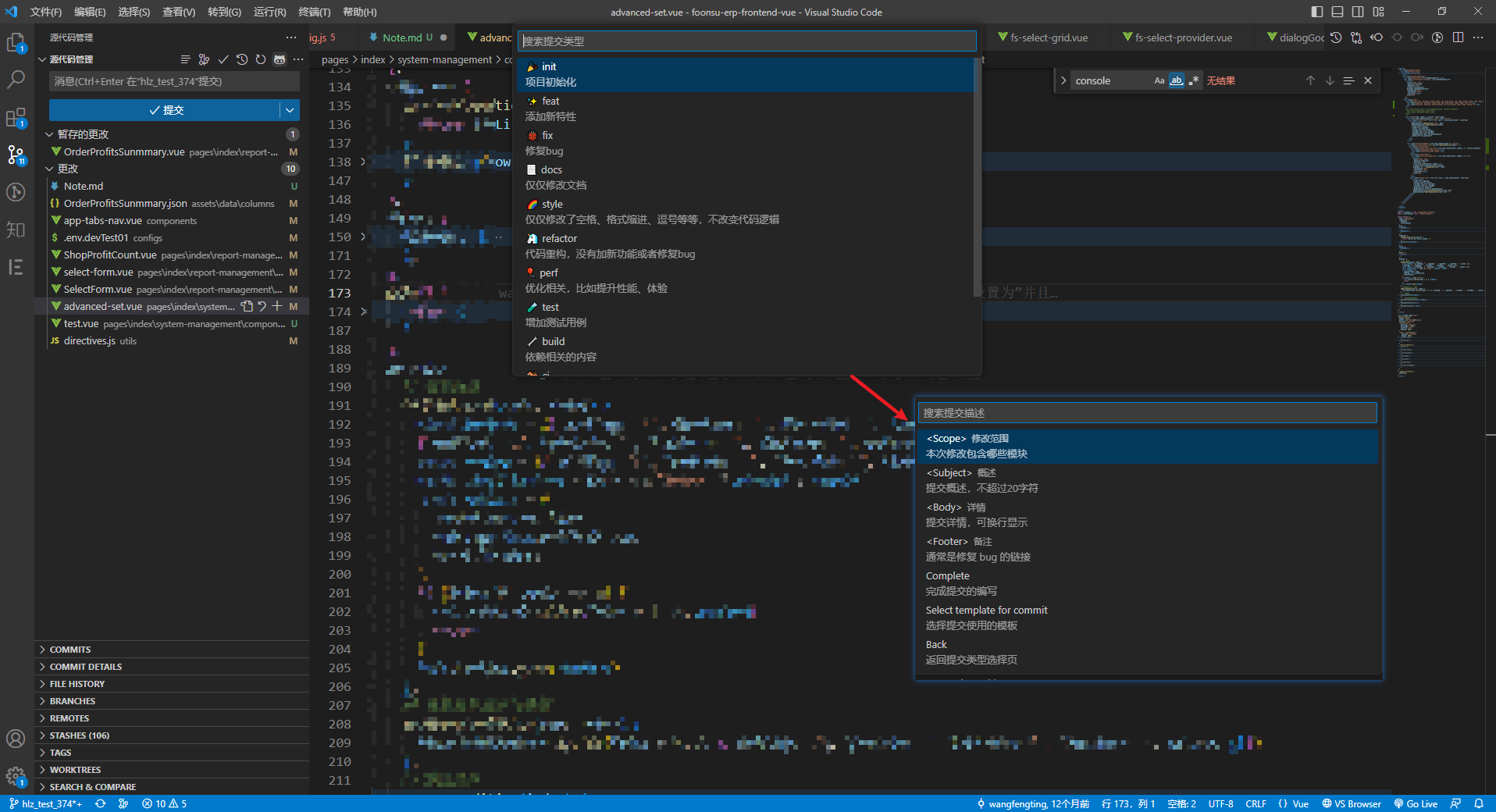
- 点击”源代码管理”右侧的
git图标(猫猫头),提供了很多种类型的描述,选择对应的并填写相关信息 - 例子:
- 新功能:选择feat-在scope中简述修改的页面/内容,在body中放入需求链接
- 改bug:选择fix-在scope中简述修改的页面/内容,在footer中放入bug链接
- 点击”源代码管理”右侧的
- 提交到本地仓库:点击
√提交按钮 - 推送到github服务器:
- 方式1:点击左下角分支旁边的
同步更改按钮 - 方式2:点击”源代码管理”右侧的
...图标-提交-选择合适的提交方式
- 方式1:点击左下角分支旁边的
多人操作
- git clone项目到本地
- 通过 VS Code 的命令面板(Command Palette)执行
Git: Clone命令,输入远程仓库的 URL,并指定克隆到的本地目录
- 通过 VS Code 的命令面板(Command Palette)执行
- 创建自己的分支
- 基于开发的版本,点击左下角分支图标
- 可创建新分支:输入新的分支名
- 也可切换已有分支
- 基于开发的版本,点击左下角分支图标
- 修改代码,保存修改
- 检查修改,提交到暂存区
- 点击左侧分支图标-进入”源代码管理”
- “更改”中可查看已修改的文件
- 点击”更改”中的文件可查看每个文件中修改的代码,检查是否存在错改
- 点击每个文件
右侧的+可将文件添加到暂存区
- 点击左侧分支图标-进入”源代码管理”
- 写描述:

- 点击”源代码管理”右侧的
git图标(猫猫头),提供了很多种类型的描述,选择对应的并填写相关信息 - 例子:
- 新功能:选择feat-在scope中简述修改的页面/内容,在body中放入需求链接
- 改bug:选择fix-在scope中简述修改的页面/内容,在footer中放入bug链接
- 点击”源代码管理”右侧的
- 提交到本地仓库:点击
√提交按钮 - 推送到github服务器:
- 方式1:点击左下角分支旁边的
同步更改按钮 - 方式2:点击”源代码管理”右侧的
...图标-提交-选择合适的提交方式
- 方式1:点击左下角分支旁边的
- 提交合并请求:
- 到公司项目的管理平台(github、gitee、coding等)的对应仓库中创建pull request
- 源分支:自己的分支;目标分支:一般是迭代发版分支
- 等待合并
- 每隔一段时间同步一下远程代码到本地(避免合并代码时处与其他开发的代码产生冲突):
- 获取所有远程分支到本地:点击”源代码管理”右侧的
...图标-拉取-抓取 - 将远程库中某一最新分支的代码拉取到本地:点击”源代码管理”右侧的
...图标-拉取-拉取自-选择需要拉取的新分支
- 获取所有远程分支到本地:点击”源代码管理”右侧的
其他常用操作
- 存储/暂存:要切分支的时候需要将本地更改的文件存储起来
- 点击”源代码管理”右侧的
...图标-存储-储藏- 一般用储藏就够了,未跟踪的一般不会影响且分支,有其他需要的时候可以使用
储藏(包含未跟踪的)
- 一般用储藏就够了,未跟踪的一般不会影响且分支,有其他需要的时候可以使用
- 切换分支/需要使用相关文件的时候:
- 方式1:点击”源代码管理”右侧的
...图标-存储-应用最新储藏(使用后不会删除该存储)/弹出最新储藏(使用后会删除该存储) - 方式2;与”源代码管理”同级的
STASHES中会展示出所有存储记录,点击其中一个记录右侧的Apply Statsh图标-选择Apply Stash(使用后不会删除该存储) /Pop Stash(使用后会删除该存储)
- 方式1:点击”源代码管理”右侧的
- 点击”源代码管理”右侧的
- 合并冲突:
- 使用插件
gitLens-git supercharged - 通过右上角的上下箭头,可以依次查看冲突位置
- 补充:该插件还会展示代码提交人员信息,通过点击该行代码查看或右下角查看
- 使用插件
- 推送到不同的远程库:
- 点击”源代码管理”右侧的
...图标-远程-添加远程存储库 - commit-提交
- 点击”源代码管理”右侧的
...图标-拉取,推送-推送到 - 在弹出的窗口中,选择要推送到的远程仓库(即之前添加的远程仓库),然后点击确认
- 点击”源代码管理”右侧的
- 撤回提交:
- 提交到本地仓库后的撤回
- 点击”源代码管理”右侧的
...图标-提交-撤销上次提交,此时之前提交的文件和commit会回到暂存区
- 点击”源代码管理”右侧的
- 推送到github服务器后的撤回
- 左侧”源代码管理”的”COMMITS”中-在要撤销的提交上右键单击-选择 “Revert Commit”(撤销提交)-在弹出的对话框中,确认创建一个新的撤销提交来撤销先前的提交-输入撤销提交的相关信息(可选),然后点击确认
- 注意:
- 在执行 Git Revert 操作后,需要将撤销提交推送到远程仓库,以便其他开发者能够获取到该撤销操作的更改
- 实际是借助
git revert命令创建一个新的提交来撤销先前的提交。这个新的撤销提交将包含了撤销的更改,并且会保持 Git 历史记录的完整性 - 使用前注意备份,或者后面通过git记录找回也行
- 提交到本地仓库后的撤回
本地创建的项目与git仓库关联
- 注意,建立联系之前,确保已经拥有远程仓库的读写权限,并正确设置了 SSH 密钥或用户名和密码等身份验证信息
- 下面的操作是通过git命令来实现的,如果是使用 vscode插件
git-commit-plugin,则除了”初始化本地仓库”都可以用点击完成- 初始化本地仓库:
- 在项目的根目录下打开终端或命令行,并执行以下命令来初始化本地仓库:
git init - 这将在项目目录下创建一个名为
.git的隐藏文件夹,用于存储 Git 的版本控制信息
- 在项目的根目录下打开终端或命令行,并执行以下命令来初始化本地仓库:
- 关联远程仓库:
- 如果已经有一个远程仓库存在,可以将其与本地仓库进行关联。执行
git remote add origin 远程仓库的URL命令来设置远程仓库的 URL - 请将 “远程仓库的URL” 替换为实际的远程仓库 URL。例如,如果您的远程仓库位于 GitHub 上,URL 的格式可能类似于
https://github.com/username/repository.git。
- 如果已经有一个远程仓库存在,可以将其与本地仓库进行关联。执行
- 添加和提交文件:
- 使用以下命令将项目中的文件添加到 Git 仓库中:
git add .添加所有未跟踪的文件和修改的文件 - 如果您只想添加特定的文件,可以将
.替换为文件名 git commit -m "提交信息"将 “提交信息” 替换为对提交的简要描述,以便日后可以理解提交的内容
- 使用以下命令将项目中的文件添加到 Git 仓库中:
- 推送到远程仓库:
git push origin 分支名,请将 “分支名” 替换为您要推送到的远程分支的名称,通常为main或master
- 初始化本地仓库:
- 搭配 vscode插件
git-commit-plugin则步骤为:git init- 点击左侧分支图标
- 关联远程库:点击”源代码管理”右侧的
...图标-远程-添加远程存储库 - 暂存所有修改:点击”更改”右侧的
+ - 写描述:点击”源代码管理”右侧的
git图标(猫猫头)
- 关联远程库:点击”源代码管理”右侧的
- 提交到本地仓库:点击
√提交按钮 - 推送到github服务器:
- 方式1:点击左下角分支旁边的
同步更改按钮 - 方式2:点击”源代码管理”右侧的
...图标-提交-选择合适的提交方式
- 方式1:点击左下角分支旁边的
clone 和 fork 区别
- 网上有的教程说多人开发用fork,但是对于参与公司项目的开发,通常使用
git clone操作更为合适 - 原因:
- 访问权限:使用
git clone可以直接将公司项目的代码克隆到本地,前提是您有相应的访问权限。这样,您可以直接在项目的原始仓库中进行开发、提交和推送代码,无需创建一个独立的副本。 - 同步更新:由于项目是在原始仓库中进行开发和维护的,使用
git clone可以更轻松地与团队保持同步。您可以定期执行git pull命令来获取最新的代码和变更,并将您的更改与团队的工作进行整合。 - 协作与合并:如果您需要在公司项目中进行协作开发,使用
git clone可以更方便地与团队成员进行代码合并和冲突解决。您可以直接在共享的分支上工作,并与其他开发者进行代码审查和合并。 - 项目一致性:使用
git clone可以确保您的本地代码库与公司项目的主要代码库保持一致。这样,您可以获得与其他开发者相同的代码库,并避免出现因副本的差异导致的问题。
- 访问权限:使用
- 尽管
fork操作也可以用于参与公司项目的开发,但它更适用于贡献代码或从项目中创建衍生版本。如果仅仅是为了参与公司项目的开发,并与团队紧密合作,使用git clone可以更好地满足需求
reset 与 revert 区别
- 总结:
git reset和git revert是两个不同的 Git 命令,用于撤销提交的操作git reset是一种修改 Git 历史记录的操作,可以丢弃提交并改变分支指针的位置,团队合作的项目慎用git revert是一种创建新提交的操作,用于撤销先前的提交,但保持 Git 历史记录的完整性,适合在团队合作的项目中使用
- 重要的区别:
- 功能:
git reset:git reset命令用于移动分支指针,以及修改工作区和暂存区的状态- 它可以将分支指针移动到指定的提交,丢弃某些提交以及更改工作区和暂存区的内容
git reset是一种修改 Git 历史记录的操作
git revert:git revert命令用于创建一个新的提交,以撤销先前的提交- 它会创建一个新的提交来撤销指定的提交,保持 Git 历史记录的完整性
git revert不会修改 Git 历史记录,而是添加了一个新的提交来撤销先前的更改
- 影响:
git reset:git reset可以丢弃某个提交及其后续的所有提交。这意味着在执行git reset后,被重置的提交及其后续提交将不再出现在 Git 历史记录中- 此操作潜在风险较大,因为它修改了 Git 历史记录,可能会影响其他开发人员的工作
git revert:git revert创建一个新的提交,该提交撤销了指定的提交。它不会修改 Git 历史记录,而是添加了一个新的提交,将先前的更改撤销- 这种方式可以安全地撤销先前的提交,并保持 Git 历史记录的完整性
- 使用场景:
git reset:git reset通常用于本地分支操作,例如撤销提交、合并分支、重设分支等- 由于它可以修改 Git 历史记录,因此在与他人协作的项目中使用时需要小心谨慎
git revert:git revert通常用于撤销已经推送到远程仓库的提交,以保持团队协作的一致性。它是一种安全的方式来撤销先前的提交,会生成一个新的提交来表明撤销操作
chrome调试工具
- 一般不会面试时考察,但这是前端工程师必备的技能(不算知识)
- 也就是常用的F12
- Elements
- Network:不同资源的加载情况,其中和ajax相关的在XHR中
- Console
- Application
- debugger:即Sources
抓包
- 移动端h5页,查看网络请求,需要用工具抓包
- windows一般用fiddler
- Mac OS一般用charles
移动端抓包步骤
- 手机和电脑连同一个局域网
- 将手机代理到电脑上
- 手机浏览网页,即可抓包
- 查看网络请求
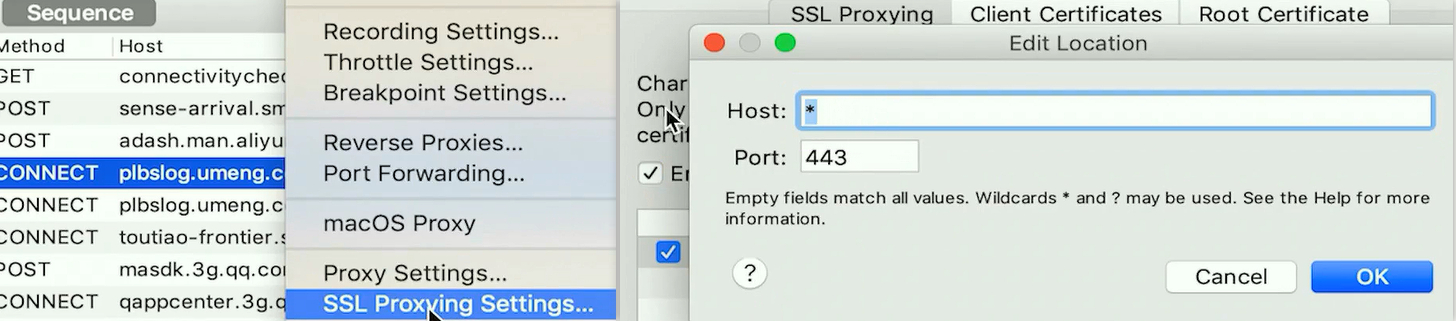
- 网址代理(设置map from与map to)
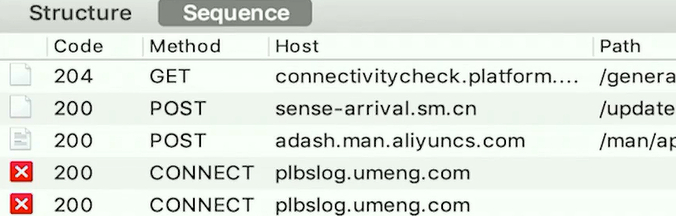
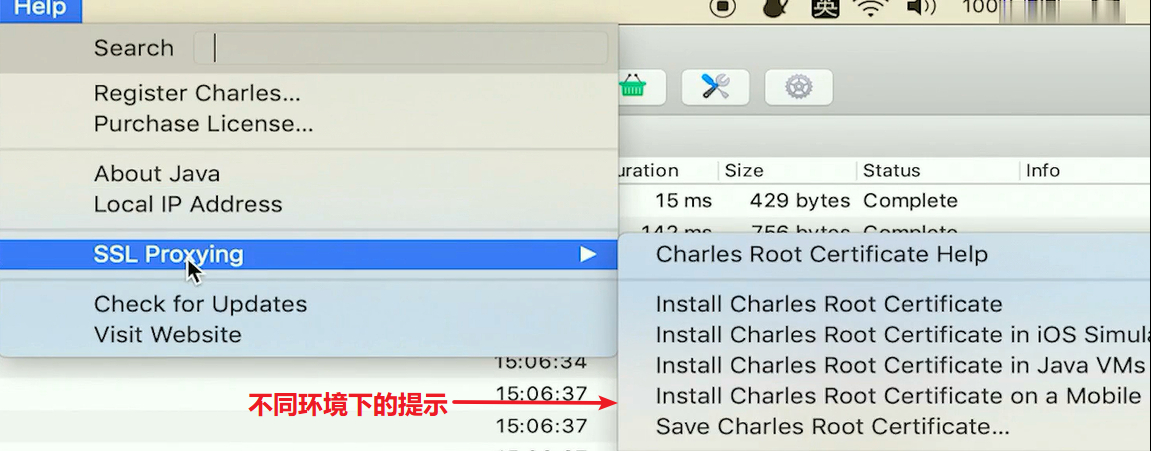
- https:
 有叉号的就说明是https协议的,需要另外设置才可抓包
有叉号的就说明是https协议的,需要另外设置才可抓包

webpack和babel
- 存在意义:
- 需要webpack打包和babel编译,因为:
- 浏览器暂不支持ES6模块化
- 浏览器并不完全支持ES6语法
- 压缩代码,整合代码,可以让网页更多的命中缓存(内容哈希),加载更快
- 和后端不同,前端代码需要浏览器下载去执行,所以我们当然希望浏览器运行的更快一点
- 需要webpack打包和babel编译,因为:
- 区别:
- babel:用于将ES6以上语法编译为ES5的工具
- webpack:打包工具
- webpack和bebal使用思路:
- 使用webpack插件进行第一次打包,将项目中js文件打包到bundle.js中(多文件打包参考这里)
- 使用webpack-dev-server插件启动server服务
- 我们访问的html是通过html-webpack-plugin插件在解析html产出新的html文件时带上bundle.js,这样就能看到bundle.js被挂载在最后生成的html内
- 配置babael后,使用webpack-dev-server插件时 node_modules以外的js文件都经过babel-loader插件(它只是babel提供给webpack的插件,真正语法编译在@babel/core),去@babel/core进行语法转译。此时bundle.js中的ES6以上的语法也会被编译到ES5及以下后再放到最后显示的html中
- 注意:以上所有插件都是需要配置才能实现这些效果的
命令总结(例子中)

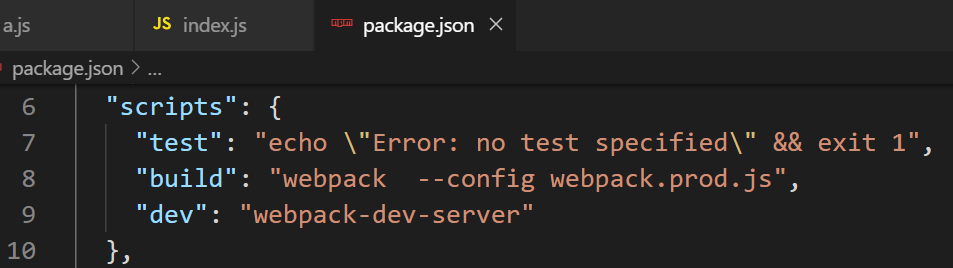
- build命令:用于生产环境下进行项目打包
- 这里生产环境的配置文件使用的是
webpack.prod.js,去掉--config webpack.prod.js则使用默认的配置文件webpack.config.js,即开发环境下进行项目打包)
- 这里生产环境的配置文件使用的是
- dev命令:用于开发环境下启动server服务
npm run dev
webpack
- webpack:前端标配的项目打包工具,配置繁琐且易忘
- 插件:
- 使用webpack和webpack-cli 打包项目
- 使用html-webpack-plugin 解析html
- 使用webpack-dev-server 启动server服务
webpack打包方法
- 首先需要安装node(查看node版本
node -v) - 初始化环境:
npm init -y- 会生成package.json文件,是当前目录的描述文件
- 安装webpack:
npm install webpack webpack-cli -D- 安装成功后可以在package.json中看到webpack和插件webpack-cli的版本号,以及node_modules文件夹下有很多东西(暂时不用管这个)
- 根目录下新建src文件夹-新建index.js,随便写点东西
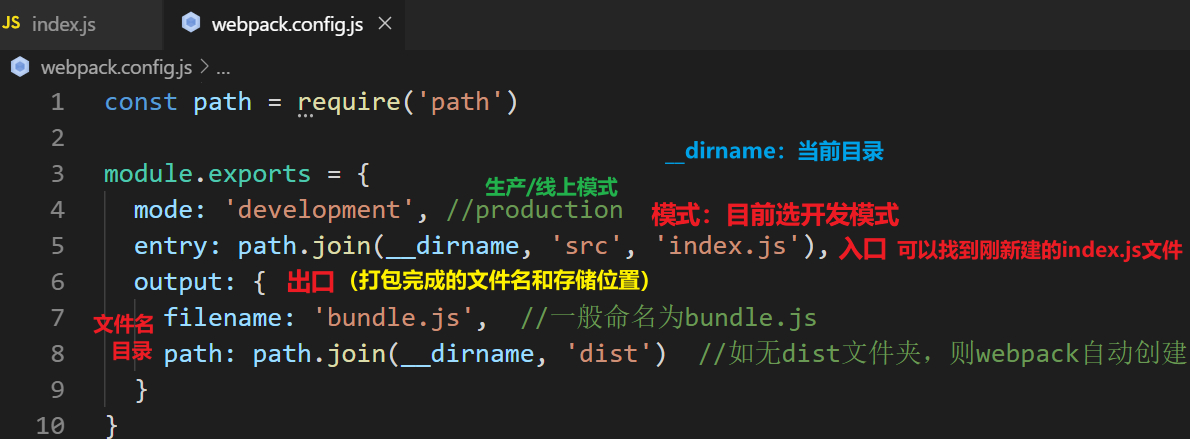
console.log("this is index js"),模仿一般项目的位置(这是接下来要被打包的文件) - 根目录下新建配置文件webpack.config.js(这个文件名是webpack默认会获取配置的文件名):

- package.json中**增加webpack打包命令
build**:
- 运行build命令,进行打包:

- 查看打包好的文件,可以看到已经生成了dist文件夹,在bundle.js中可以找到打包好的index.js的内容:

- 可以发现代码很多,这是因为webpack自己模块化的关系,且我们配置时设定的是开发环境,顾不压缩,方便调试,如果mode设置为production(生产环境)则会进行压
webpack打包后的文件在网页显示(开启bundle.js)
- src下新建index.html网页

- 安装html-webpack-plugin插件,用于解析html:
npm install html-webpack-plugin -D - 安装webpack-dev-server插件,用于启动server服务:
npm install webpack-dev-server -D- 安装完成后可以在package.json中看到这两个插件的版本
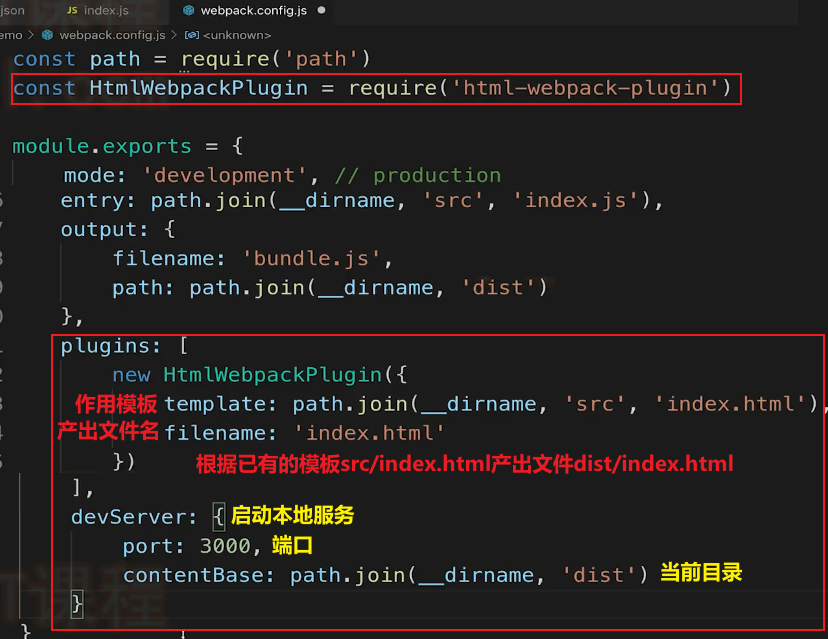
- 更改配置文件,在webpack.config.js中

- 引入html-webpack-plugin插件并进行插件配置
- 进行webpack-dev-server插件的配置
- package.json的script中增加dev命令,用于启动server服务:
"dev": "webpack-dev-server"
- 如果是自定义的配置文件也可通过config加上,这里用的webpack默认的配置文件,写不写都行,相当于
"dev": "webpack-dev-server --config webpack.config.js"
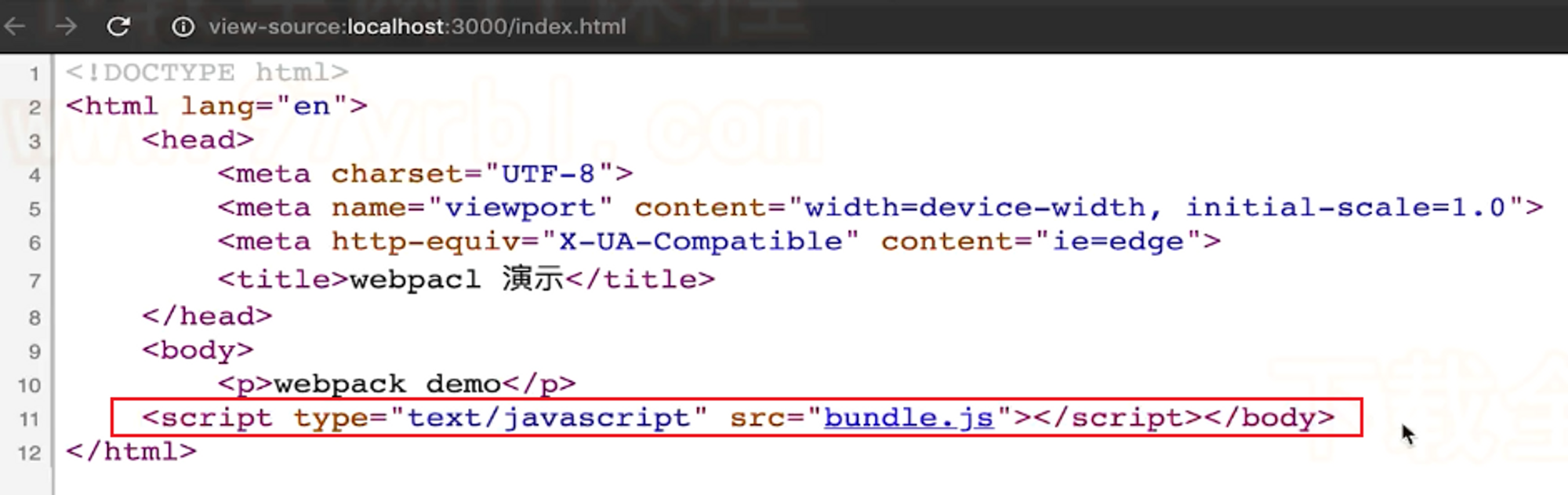
npm run dev运行dev命令,开启server服务,由于html-webpack-plugin插件的配置,服务开启后只要访问filename配置的index.html就会在产出新的html文件的时候带上bundle.js- 访问3000端口
localhost:3000/index.html就能看到src/index.html中的效果,页面上写着webpack demo,并且引用了src/index.js,控制台打印出我们之前在index.js中写的this is index js - index.js是怎么被引用的?可以查看最后生成的html,bundle.js被挂载在index.html中,而打印的字符index.js之前被打包在bundle.js中,故显示:

webpack与ES6模块化
ES6模块化就是一个导入导出的过程,他是默认支持,不需额外配置的。
- 在src下新建a.js进行模块导出:

- 在index.js中解构导入:

- 直接刷新网页(因为刚刚开过webpack-dev-server插件):

babel
- babel:用于将ES6以上语法编译为ES5的工具
- 毕竟浏览器暂不支持ES6模块化,也并不完全支持ES6语法
- babel和webpack是分开的,没啥关系,但babel可以提供插件给webpack使用
- 插件(”@babel”是“组”的意思,”/“说明时里面单个的模块,比如“@babel/core”即为babel模块的core):
- @babel/core:babel核心
- @babel/preset-env:babel环境配置
- babel-loader:给webpack使用的插件
- 使用步骤:
- 安装上面三个插件
- 根目录下新建
.babelrc文件(json格式)进行babel配置(使用@babel/preset-env插件,这个插件是很多个插件的集合) - 在
webpack.config.js中进行module配置,让手写的js文件都经过babel-loader插件去@babel/core插件进行语法转译(node_modules是第三方插件的,没必要转译,安装时已经转译好了) - 运行 webpack-dev-server插件 启动服务器,则打包后的源码是经过转译的(不含有ES6以上语法)
使用方法
- 在webpack例子的文件夹中,修改index.js,写入含有ES6语法的代码:
const sum = (a + b) => { return a + b } - **安装@babel/core(babel核心)、@babel/preset-env(babel环境配置)、babel-loader(给webpack使用的插件)**(”@babel”是“组”的意思,”/“说明时里面单个的模块,比如“@babel/core”即为babel模块的core):
npm install @babel/core @babel/preset-env babel-loader -D - 根目录下新建.babelrc文件(json格式),使用刚安装的@babel/preset-env来配置babel:
{"presets": ["@babel/preset-env"]} - 在
webpack.config.js中进行module配置(针对不同的模块做不同的解析): 在src下node_modules以外的js文件都经过babel-loader插件(它只是babel提供给webpack的插件,真正语法编译在@babel/core),去@babel/core进行语法转译
在src下node_modules以外的js文件都经过babel-loader插件(它只是babel提供给webpack的插件,真正语法编译在@babel/core),去@babel/core进行语法转译 - 运行dev命令,启动server服务:
npm run dev。出现compiled successfully说明编译成功 - 查看源码中的bundle.js,可发现ES6语法已转译:
var sum = function sum(a + b) { return a + b }
webpack配置生产环境
之前我们配置的webpack是开发环境下的,使用的是默认的webpack.config.js文件。打包的内容不会被压缩。而生产环境下产生的打包bundle文件是被压缩后的。
- 根目录下新建webpack.prod.js作为生产环境的配置文件:
 其中和webpack.config.js基本一致,不同的3个地方都已在图上标出
其中和webpack.config.js基本一致,不同的3个地方都已在图上标出 - 修改package.json中build命令:原本build直接使用webpack,他会找到默认的配置文件webpack.config.js。现在改成让他去找webpack.prod.js:

- 将原本的dist文件夹删除,以防干扰。运行build命令:
npm run build - 查看dist文件夹:
 可以看见bundle后跟着内容哈希值,代码内容不变则该哈希值就不会发生改变
可以看见bundle后跟着内容哈希值,代码内容不变则该哈希值就不会发生改变 - 验证:在代码不变时再次执行build进行打包,哈希值不变。修改代码后再打包,则改变:

linux常用命令
- 学习linux常用命令原因:
- 公司的线上机器一 般都是linux(参考阿里云)
- 测试机也需要保持一 致,用linux
- 测试机或者线上机出了问题,本地又不能复现,需要去排查(常见)
- 登录:比如
ssh work@192.168.10.21回车后输入密码,work也可以是root(更高权限),@后跟公司IP地址 - 创建文件夹
mkdir 文件夹名 - 查看当前文件夹中文件:
- 平铺形式查看
ls(以.开头的文件都是隐藏文件,想查看可使用ls -a,即all) - 列表形式查看
ll
- 平铺形式查看
- 查看单个文件夹中文件:
ls 文件夹名/ll 文件夹名 - 删除文件夹:
rm -rf 文件夹名,rm即remove,参数中-r是递归删除(不管多少层都删了),-f是强制删除(如果没他就每个文件都会问你“是否删除”) - **删除文件:
rm 文件名**,因为文件中不存在嵌套关系,所以不需要设置参数(没有回收站之类的,删完就没了) - 清屏
clear - 定位到目录:
cd 文件夹名则可到达该文件夹下,上级目录为../ - 创建文件:
- **纯新建:
touch 文件名**,新建后就放置不管 - 新建后立即打开该文件:
vi 文件名,打开的页面是vim编辑器,下面是常用的vim命令(更多命令可搜vimtutor)- 点击
i后可进行输入 - 点击键盘上
ESC键可退出输入 - 点击
:后点击回车按钮,即可保存 - 点击
:后点击q,即可退出该文件(不想保存可使用**:q!强制退出**)
- 点击
- **纯新建:
- 查看文件内容:
- (新窗口显示)有则打开,无则新建:
vi 文件名或者vim 文件名 - 当前位置打印文件全部内容:
cat 文件名 - 当前位置打印文件前几行:
head 文件名 - 当前位置打印文件末尾几行:
tail 文件名 - 查找文件中带某些关键字的内容:
grep "关键字" 文件名
- (新窗口显示)有则打开,无则新建:
- 修改文件名:
mv 当前文件名 新文件名,mv即move,填写文件名时可以写 前面的字母+tab 将智能补充 - 移动文件:
mv 文件名 被移动位置后的文件名,好像比较难理解,她和修改文件名都是使用move。比如:将index.html移动到 上级目录下 则是:mv index.html ../index.html - **拷贝文件:
cp 被拷贝的文件名 拷贝的文件名**,比如将a.js拷贝一份a1.js出来,则cp a.js a1.js