浏览器
几个很实用的BOM属性对象方法
什么是Bom? Bom是浏览器对象。
有哪些常用的Bom属性呢?
(1)location对象(地址的信息)
location.href– 返回或设置当前文档的URL
location.search – 返回URL中的查询字符串部分。例如 http://www.dreamdu.com/dreamdu.php?id=5&name=dreamdu 返回包括(?)后面的内容?id=5&name=dreamdu
location.hash – 返回URL#后面的内容,如果没有#,返回空
location.host – 返回URL中的域名部分,例如www.dreamdu.com
location.hostname – 返回URL中的主域名部分,例如dreamdu.com
location.pathname – 返回URL的域名后的部分。例如 http://www.dreamdu.com/xhtml/ 返回/xhtml/
location.port – 返回URL中的端口部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回8080
location.protocol – 返回URL中的协议部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回(//)前面的内容http:
location.assign – 设置当前文档的URL
location.replace() – 设置当前文档的URL,并且在history对象的地址列表中移除这个URL location.replace(url);
location.reload() – 重载当前页面
(2)history对象(前移、后退的信息)
history.go() – 前进或后退指定的页面数 history.go(num);
history.back() – 后退一页
history.forward() – 前进一页
(3)Navigator对象(浏览器的信息)
navigator.userAgent – 返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
navigator.cookieEnabled – 返回浏览器是否支持(启用)cookie
说一下web Quality(无障碍)
能够被残障人士使用的网站才能称得上一个易用的(易访问的)网站。
残障人士指的是那些带有残疾或者身体不健康的用户。
我们可以使用alt属性:<img src="person.jpg" alt="this is a person"/>
有时候浏览器会无法显示图像。具体的原因有:
- 用户关闭了图像显示
- 浏览器是不支持图形显示的迷你浏览器
- 浏览器是语音浏览器(供盲人和弱视人群使用)
如果使用了alt 属性,那么浏览器至少可以显示或读出有关图像的描述。
ajax/fetch/axios发送2次请求的原因
- 补充:fetch是实际项目中 ajax 的常用插件实际项目中 ajax 的常用插件之一,其他的还有jquery、axios
- 问题: 发送非简单请求的时候,总是发送2次,第一次状态码是204,第二次才成功?
- 可能原因1:
- 发送非简单请求的时候,第一次发送了一个Options请求(预检请求),询问服务器是否支持修改的请求头,如果服务器支持,则在第二次中发送真正的请求。
- 浏览器对复杂跨域请求的处理,在发送真正的请求前, 会先发送一个方法为OPTIONS的预请求(preflight request), 用于试探服务端是否能接受真正的请求,如果options获得的回应是拒绝性质的,比如404\403\500等http状态,就会停止post、put等请求的发出。
- 发送非简单请求的时候,第一次发送了一个Options请求(预检请求),询问服务器是否支持修改的请求头,如果服务器支持,则在第二次中发送真正的请求。
- 可能原因2:
- 发送了重定向请求:例如在发送 POST 请求时,如果服务器返回 302 状态码,则浏览器会自动重定向到新的 URL,从而发起第二个请求
发送2次请求的前提条件
- 发送2次请求的前提条件:跨域+非简单请求
- 注意:发送json格式的ajax请求很常见,但是非跨域的情况并不会发送2次请求
- 常见的非简单请求:
- put、delete方法的ajax请求
- 发送json格式的ajax请求(即Content-Type为’application/json’的)
- 带自定义头的ajax请求(比如包含一个带令牌的token)
- 补充了解:简单请求:
- 方法为:GET/HEAD/POST
- 请求header里:
- 无自定义头
- Content-Type为以下几种:application/x-www-form-urlencoded, multipart/form-data, 或text/plain
补充:POST请求也会发送2次请求
- GET请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据)
- 而POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
iframe是什么?有什么缺点?
- 参考
- 定义:iframe元素会创建包含另一个文档的内联框架(将另一个HTML页面嵌入到当前页面中)
- 提示:可以将提示文字放在
<iframe></iframe>之间,来提示某些不支持iframe的浏览器。 - 无障碍环境:使用 iframe 的 title 属性来标识框架的主要内容,这样可以极大方便使用辅助技术(例如屏幕阅读器)浏览网页的人。
- 缺点:
Doctype作用?严格模式与混杂模式如何区分?它们有何意义?
- 参考
- Doctype声明于文档最前面,主要作用是告诉浏览器的解析器使用哪种HTML规范或者XHTML规范(方式)来解析页面。这里有两种模式,严格模式和混杂模式。
- 严格模式:又称标准模式,是指浏览器按照W3C标准,以该浏览器支持的最高标准来解析代码,呈现页面
- 混杂模式:又称为怪异模式或者兼容模式,是指浏览器按照自己的方式来解析代码,使用一种比较宽松的向后兼容的方式来显示页面,防止浏览器无法兼容页面。
- HTML5 没有严格和混杂之分:对于HTML5文档,HTML5 没有 DTD ,因此也就没有严格模式与混杂模式的区别,HTML5 有相对宽松的语法,实现时,已经尽可能大的实现了向后兼容。
- 声明HTML5:
<!DOCTYPE html>
- 声明HTML5:
viewport和移动端布局
- 可参考响应式布局的常用解决方案对比(媒体查询、百分比、rem和vw/vh),很详细
- 总结:设置理想视口后通过媒体查询、百分比、rem和vw/vh来实现移动端布局
- viewport即视口。PC端上,是指浏览器的可视区域。移动设备上,包括了布局视口(虚拟视口)、视觉视口和理想视口。设置好理想视口就可以方便的使用vh vw等实现响应式布局了
- 帮助理解:布局视口是普通网页大小,视觉视口是移动设备屏幕大小,理想视口就是让网页宽度变成设备宽度的大小,避免需要左右拖动查看
- 注意:在没有设置 viewport 的情况下,移动端浏览器会默认将布局视口的宽度设为980px左右,移动端的 vw/vh 是根据布局视口来计算的,而非视觉视口,这就导致显示出来的效果等都比我们期望的小很多。所以我们需要设置理想视口使得vh和vw根据视觉视口来计算。
- 理想视口或者应该全称为“理想的布局视口”:
- 理想视口不是固定,是开发人员针对特定场景认为该场景下最适合的视口宽度
- 目前普遍认为移动端理想视口是:
布局视口的宽度 = 视觉视口的宽度(将width设置称为device-width),这样用户不用缩放和横向拖动网页就能很好的进行网页浏览
- 设置理想视口:在移动端布局时,在meta标签中我们会将width设置称为device-width,device-width一般是表示分辨率的宽,通过width=device-width的设置我们就将布局视口设置成了理想的视口:(例子)
1
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;">
- 移动端布局响应式布局:
- 通过rem:
- rem单位无论嵌套层级如何,都只相对于浏览器的根元素(HTML元素)的font-size,默认1 rem = 16px。
- 如果通过rem来实现响应式的布局,只需要根据视图容器的大小,动态的改变font-size即可。
- 缺点:在响应式布局中,想要精确还原设计稿就必须通过js来动态控制根元素font-size的大小。也就是说css样式和js代码有一定的耦合性。且必须将改变font-size的代码放在css样式之前。
- 可参考大佬的博客《适合响应式网站的 rem 解决方案,完美复现设计稿》,借助js实时获取页面宽度来设置rem大小,以此实现元素大小随页面大小变化,确保不同大小浏览器的元素和浏览器的比例与设计稿一致
- 单位换算插件:
- rem2px:从rem换算成px,rem乘以相应的font-size中的大小,就能换算成px
- px2rem:从px转化为rem,可以在css文件中用px,通过webpack配置px2rem-loader将css文件中的所有px单位,转化成rem单位(例子)
- 通过vw/vh来实现自适应,这样就不需要使用js来动态控制根元素大小了:
- css3中引入了新的单位vw/vh,与视图窗口有关,vw表示相对于视图窗口的宽度(视窗宽度是100vw),vh表示相对于视图窗口高度(视窗高度是100vh)。
- 注意:移动端是根据布局视口来计算vw/vh的,如果没有设置理想视口,则布局视口是普通网页大小
- px换算成vw单位方法:
- 很简单,只要确定视图的窗口大小(布局视口),比如移动端的分辨率宽度是375px,则375px=100vw,1px=100/375vw。
- 或者使用postcss的相应插件postcss-px-to-viewport预处理css做一个自动的转换,可以自动将px转化成vw。
- css3中引入了新的单位vw/vh,与视图窗口有关,vw表示相对于视图窗口的宽度(视窗宽度是100vw),vh表示相对于视图窗口高度(视窗高度是100vh)。
- 通过rem:
rem例子
- rem单位都是相对于根元素html的font-size来决定大小的,根元素的font-size相当于提供了一个基准,当页面的size发生变化时,只需要改变font-size的值,那么以rem为固定单位的元素的大小也会发生响应的变化。
- 因此,如果通过rem来实现响应式的布局,只需要根据视图容器的大小,动态的改变浏览器根元素的font-size即可
1
2
3
4
5
6
7
8
9
10<script>
function setRem() {
var html = document.documentElement;
var windowWidth = html.clientWidth;
html.style.fontSize = windowWidth / 10 + 'px'; // 设置 html 的 font-size 为窗口宽度的十分之一
}
window.addEventListener('resize', setRem); // 监听窗口 resize 事件
setRem(); // 初始化时设置一次 rem 值
</script>1
2<!-- 在header标签中执行这段js代码 -->
<script src="your-js-file.js"></script> - 上述代码中将视图容器分为10份,font-size用十分之一的宽度来表示,最后在header标签中执行这段代码,我们使用 addEventListener 方法监听窗口的 resize 事件,并在窗口大小改变时重新计算并设置 rem 的值。同时,我们也调用 setRem 函数来初始化页面的 rem 值,从而使1rem在不同的视觉容器中表示不同的大小,用rem固定单位可以实现不同容器内布局的自适应
click在ios上有300ms延迟,原因及如何解决?
- 参考
- 原因:苹果公司在发布首款 iPhone 时的网站都是为大屏幕设备所设计的。于是苹果的工程师们做了一些约定,应对 iPhone 这种小屏幕浏览桌面端站点的问题。当用户一次点击屏幕之后,浏览器并不能立刻判断用户是要进行双击缩放,还是想要进行单击操作。因此,iOS Safari 就等待 300 毫秒,以判断用户是否再次点击了屏幕。
- 解决:
(1)粗暴型,禁用缩放<meta name="viewport" content="width=device-width, user-scalable=no">
(2)利用FastClick,其原理是:
检测到touchend事件后,立刻触发模拟click事件,并且把浏览器300毫秒之后真正触发的事件给阻断掉
addEventListener参数
- 参考菜鸟
DOM元素.addEventListener(event, function, useCapture)
event指定事件名;function指定要事件触发时执行的函数;useCapture指定事件是否在捕获或冒泡阶段执行。
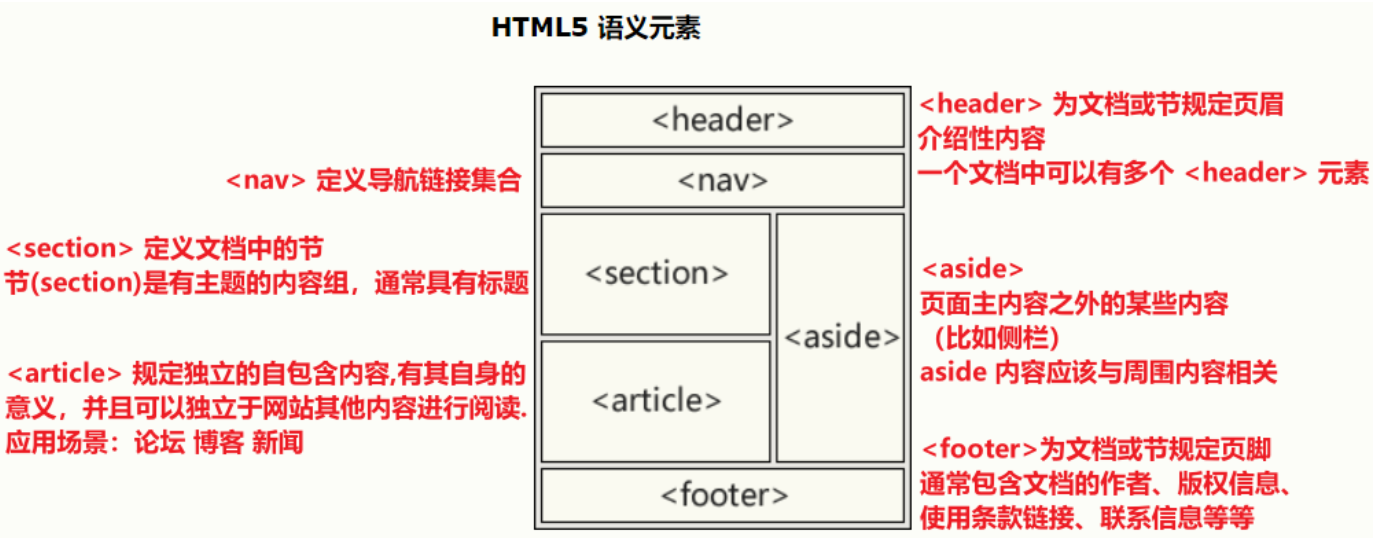
对HTML语义化标签的理解
- HTML5语义化标签是指正确的标签包含了正确的内容,结构良好,便于阅读,比如nav表示导航条,类似的还有article、header、footer等等标签。
- 语义化简单说来就是让机器可以读懂内容。在发布内容的时候,就用机器可读的、被广泛认可的语义信息来描述内容,来降低机器处理 Web 内容的难度。
我们在提供内容的时候,首先要做的就是将内容本身进行合理的描述,暂时不用考虑它的最终呈现会是什么样子。 - 作用:为了解决机器难以读懂web上发布的各种内容的问题。
说一下web worker
- 参考
- 出现理由: JS是单线程没有多线程,当JS在页面中运行长耗时同步任务的时候就会导致页面假死影响用户体验,从而需要设置把任务放在任务队列中;执行任务队列中的任务也并非多线程进行的,然而现在HTML5提供了Web Workers API,可以让浏览器作为宿主环境提供给JS一个多线程运行的环境。
- Web Workers 使得一个Web应用程序可以在与主执行线程分离的后台线程中运行一个脚本操作。这样做的好处是可以在一个单独的线程中执行费时的处理任务,从而允许主(通常是UI)线程运行而不被阻塞。
- 作用:就是给JS创造多线程运行环境,允许主线程创建worker线程,分配任务给后者,主线程运行的同时worker线程也在运行,相互不干扰,在worker线程运行结束后把结果返回给主线程。这样做的好处是主线程可以把计算密集型或高延迟的任务交给worker线程执行,这样主线程就会变得轻松,不会被阻塞或拖慢。
- 注意:这并不意味着JS语言本身支持了多线程能力,而是浏览器作为宿主环境提供了JS一个多线程运行的环境。
- 缺点:因为worker一旦新建,就会一直运行,不会被主线程的活动打断,这样有利于随时响应主线程的通性,但是也会造成资源的浪费,所以不应过度使用,用完注意关闭。或者说:如果worker无实例引用,该worker空闲后立即会被关闭;如果worker实列引用不为0,该worker空闲也不会被关闭。
- 关键: (简单例子)
- web worker 文件”xxx.js”中:
postMessage(): 向 HTML 页面传回一段消息
- html文件中:
var w = new WorkerWorker('xxx.js'): 创建一个新的 web worker 对象 w ,然后运行 “xxx.js” (web worker 文件)中的代码w.onmessage:给 web worker 对象 w 添加一个 “onmessage” 事件监听器,获取从 web worker 发送过来的消息w.terminate():终止 Web Worker , 创建 web worker 对象后,它会继续监听消息(即使在外部脚本完成之后)直到其被终止为止
- web worker 文件”xxx.js”中:
说一下HTML5 drag api
- w3c例子、菜鸟例子
- 加粗的就是例子中有所使用的:
- draggable属性:使元素可拖动,把 draggable 属性设置为 true
- dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
- 一般用于存储被拖拽元素的id,以便在drop事件中获取被拖拽元素。用
event.dataTransfer.setData('xxx', event.target.id)存储在事件对象中
- 一般用于存储被拖拽元素的id,以便在drop事件中获取被拖拽元素。用
- darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
- dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
- dragover:事件主体是目标元素,在被拖放元素在某元素内移动时触发。
- dragover 事件的默认行为是数据/元素无法被放置到其他元素中,所以要使用
event.preventDefault()阻止,不然后续都无法触发drop事件
- dragover 事件的默认行为是数据/元素无法被放置到其他元素中,所以要使用
- dragleave:事件主体是目标元素,在被拖放元素移出目标元素时触发。
- drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
- drop 事件的默认行为是以链接形式打开,所以drop事件中要
event.preventDefault()阻止浏览器默认处理方式 - 再去根据
event.dataTransfer.getData("xxx")被拖拽元素的idxxxId, - 操作
event.target.appendChild(document.getElementById(xxxId))实现放置效果
- drop 事件的默认行为是以链接形式打开,所以drop事件中要
- dragend:事件主体是被拖放元素,在整个拖放操作结束时触发
- 注意:
- 要使用
event.preventDefault()阻止元素的默认处理方式- dragover 事件的默认行为是数据/元素无法被放置到其他元素中,所以要阻止,不然后续都无法触发drop事件
- drop 事件的默认行为是以链接形式打开,所以drop事件中要阻止浏览器默认处理方式,再去操作appendChild实现放置效果
- 虽然是appendChild,但是加进去的是用getElementById获取到的被拖拽元素他本人,所以不用另外处理被拖拽的旧数据元素
- 要使用
- dragstart与ondragstart参考这
 dragstart与ondragstart
dragstart与ondragstart
HTML5和CSS3用的多吗?你了解它们的新属性吗?有在项目中用过吗?
HTML5
- 新增自定义属性
data-xxx(用于帮助实现手写轮播图、帮助实现原生JS的图片懒加载)- jquery中获取自定义属性的方法:
.attr('data-xxx')或.data('xxx') - js中获取自定义属性的方法:
- 通过attribute:
getAttribute('data-xxx') - 通过dataset(html5属性):以下例子假设自定义属性data-xxx
- 取值:
objName.dataset.xxx - 赋值:
objName.dataset.xxx = "3m666"; - 新增data-age属性:
objName.dataset.age = "100"; - 删除:设置成null,或者delete
objName.dataset.xxx = null; delete objName.dataset.age;
- 取值:
- 通过attribute:
- jquery中获取自定义属性的方法:
- 标签增删
- html5为了更好的实践web语义化,增加了新的语义元素 :header main footer section aside nav article figure figcaption
- 新增内容元素:
<mark>高亮、<progress>进度条 - 表单方面 增强功能+表单验证:
<output>元素:作为计算结果输出显示(比如执行脚本的输出)(例子)- input元素:
- input新旧属性图表和例子
- required属性增强表单验证,若输入值为空,则拒绝提交,并会有一个提示
- placeholder属性免去了用JS去实现点击清除表单初始值
- autofocus属性默认聚焦,可在页面加载时聚焦到一个表单控件,类似于JS的focus()
- list属性需要与
<datalist>共用,datalist是对input预定义的输入值列表(点击输入框后显示),由input元素的list属性来绑定datalist的id(例子)
- input新的type类型
- 增强表单验证:
- 增强功能:
- range可拖动的滑块条,可通过设定max/min/step值限定拖动范围,拖动时会反馈给value一个值
- color颜色选择器,选中颜色值会反馈到value中,可设置默认值(只有有Opera/Chrome支持)
- date, time, datetime, datetime-local, month, week完全解决了烦琐的JS日历控件问题.但目前只有Opera/Chrome新版本支持,且展示效果也不一样
- search示输入的将是一个搜索关键字,通过results=s 或者 x-webkit-speech 可显示一个搜索小图标. (只有有Safari/Chrome支持)
- input新旧属性图表和例子
- 移除过时标签big font frame frameset
- 多媒体方面: 新增 音频元素audio、视频元素vedio
- 新的API(离线存储、本地存储、音视频、图形、实时通信、设备能力)【JS层面的】
- 本地离线存储,把需要离线存储在本地的文件列在一个manifest配置文件
- web存储(浏览器存储):localStorage、SessionStorage,原本只能借用cookie。(使用方法)
- 通过本地离线存储 和 web存储方面方便数据在客户端的存储和获取(原本只有cookie,**HTML5 web 存储是比cookie更好的本地存储方式** )
- 注意:session保存在服务器端,而cookie、sessionStorage,localStorage搜保存在浏览器端
- canvas绘图 ,支持内联SVG。支持MathML
- 拖放drag和drop,多线程编程的web worker和websocket协议
- 分类和嵌套变更(变成按照内容分类,分类和推理过程的改变导致嵌套规则的改变,在html5中将a标签视作“透明”再来判断嵌套合法性)
- 补充一个不是html5但很有用的属性:
contenteditable属性可以让这个元素里面的文本节点或值变为可编辑(比如<p>内用)
CSS3
- CSS3边框如border-radius(可做扇形),box-shadow,border-image:CSS3边框图片,可以使用图片来创建边框。;
- CSS3背景如background-size,background-origin规定背景图片的定位区域。背景图片可以放置于 content-box、padding-box 或 border-box 区域。
- CSS3文字效果:
- text-shadow:在 CSS3 中,text-shadow 可向文本应用阴影。
text-shadow:5px 5px 5px #FFFFFF; - word-wrap :单词太长的话就可能无法超出某个区域,允许对长单词进行拆分,并换行到下一行:
p{word-wrap:break-word;}
- text-shadow:在 CSS3 中,text-shadow 可向文本应用阴影。
- CSS3 2D,3D转换如transform等;(我多用于搭配子绝父相实现元素居中)
- CSS3动画如transition和animation
- 布局方面新增了flex属性
- 选择器方面新增了例如:first-of-type,:nth-child等选择器
- 盒模型方面添加了box-sizing替代盒模型
- 颜色方面添加opacity(透明),rgba等
- 新增单位:vh、vw
- @media查询针对不同的媒体类型/屏幕尺寸定义不同的样式
- css3 pointer-events设置文字点击事件防抖的展示效果,点击后等待时间中设为none,等待时间结束后设为auto