记录一些使用vscode中觉得很有用的工具/插件/快捷键
热更新 live-server服务器
- 在做我的web简历的时候,为了方便的实时查看页面效果,找到了live-server这个小工具进行页面的热更新。
- live-server是一个具有实时加载功能的小型服务器,可以使用它来破解html/css/javascript,但是不能用于部署最终站点。
- 也就是说我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。
- 安装:
- 首先你需要安装好nodejs(官网)
- 打开vscode,在项目终端输入
npm install live-server -g
- 开启服务:
- 在项目终端输入
live-server - 此时会自动打开一个127.0.0.1:8080的网页,可以看到效果
- 默认端口号是8080,如果想使用其他端口号可以在运行live-server的时候用
--port的方式指定端口号,比如live-server --port 8001
- 在项目终端输入
- 关闭服务:使用ctrl+c即可关闭服务
插件
代码相关
- Auto close Tag
- 可以自动闭合 HTML、XML、以及其他标记语言中的标签。当您键入一个开始标签时,该插件会自动插入相应的结束标签,并将光标放置在两个标签之间,以便您继续输入标签内容
- Auto Rename Tag
- 可以自动重命名标记。当您修改一个标记的开始标签或结束标签时,该插件会自动更新与之相关联的对应标记
- 当您修改一个标记的开始标签或结束标签时,插件会自动更新与之相关联的对应标记。这可以帮助您更快速、准确地修改标记,并保持标记之间的一致性
- ESLint
- 用于 JavaScript 代码静态分析的工具,它帮助开发人员在编写代码时遵循一致的编码风格和最佳实践
- ESLint 可以检测和报告代码中的潜在问题、错误、不一致和不推荐的模式
- HTML CSS Support
- 提供了在 HTML 和 CSS 文件中进行代码补全、语法高亮、预定义的代码片段和快速文档查询等功能
- 可以使用预定义的代码片段,快速生成常见的 HTML 和 CSS 结构和样式
- 通过悬停在 HTML 或 CSS 代码上,您可以快速查看相关的文档和描述,以了解更多关于特定元素或属性的信息
- JavaScript(ES6) code snippets
- 为 JavaScript 开发提供了一组常用的代码片段和快捷方式,以加快编码速度和提高效率
- 提供了许多常见的代码片段和快捷方式,涵盖了变量声明、函数定义、循环、对象和数组操作等常见 JavaScript 操作。您可以在编辑器中键入相应的代码触发词,并按下 Tab 键,插件将自动补全代码并帮助您完成相应的模式
- 可以使用许多预定义的代码片段,包括 ES6 语法的常见模式和功能
- 例如,您可以键入 “imp” 并按下 Tab 键,将自动生成一个导入语句的代码片段。类似地,您可以键入 “ar” 并按下 Tab 键,将生成一个箭头函数的代码片段
- Path Intellisense
- 供了自动补全文件路径和文件名的功能,帮助您在编写代码时更快速地输入和引用文件路径
- flutter color
- 可以显示代码中的颜色对应的颜色预览,对于快速检查颜色非常有用
- Vue3 snippets
- 提供了一组针对 Vue.js 3 的代码片段和快捷方式,以加快 Vue.js 3 开发的速度和效率
- 可以使用许多针对 Vue.js 3 的预定义代码片段和快捷方式。这些代码片段涵盖了 Vue 组件的常见模式和功能,包括创建组件、导入导出组件、生命周期钩子、计算属性、指令、事件绑定等等
- 在编写 Vue 组件时,您可以键入相应的代码触发词,然后按下 Tab 键,插件将自动补全代码片段,并帮助您完成相应的模式
- 注意,“Vue3 snippets” 插件是可定制的,您可以根据个人喜好和需求进行配置。您可以在 VS Code 的扩展设置中找到 “Vue3 snippets” 插件,并根据文档自定义其行为和选项
- Vetur
- 支持 Vue.js 2 和 Vue.js 3。您可以在项目中使用它,无论您使用哪个版本的 Vue.js 框架
- 提供了丰富的功能,包括语法高亮、代码补全、语法检查、错误提示、格式化、调试支持等,帮助您更轻松地编写和调试 Vue.js 代码
- 还提供了其他方便的功能,如代码片段、项目大纲、导航和文档查询等,以提高 Vue.js 开发的效率和便捷性
git相关
- 手敲命令真的很麻烦,借助插件完成代码提交时的commit、回退等操作,再搭配vscode自身集成的常用git操作,舒服多了
- 但是拉取远程库的分支目前还是需要在底部终端手敲命令
git fetch - git-commit-plugin
- 自动生成规范git提交信息,便于进行规范的 commit 提交
- gitLens-git supercharged
- 提供了丰富的 Git 功能和增强的代码注解
- 显示每行代码的作者、最后一次修改的时间和具体的提交信息,您可以通过鼠标悬停、侧边栏小部件和命令面板来查看和浏览代码的 Git 历史记录GitLens 还支持代码的跳转和比较,以及与远程仓库的交互等功能
- 提供了一些简化和加速常见 Git 任务的命令和快捷键,它可以帮助您更快速地执行 Git 操作,如提交、拉取、推送、切换分支等
- 还提供了一些与代码管理和版本控制相关的功能,例如合并冲突时查看 diff、撤销修改等
- git history
- 提供了一个图形化的界面,用于浏览和查看 Git 仓库的提交历史。您可以通过查看提交、分支和标签来浏览代码的演变
其他
- chinese:vscode显示中文
- VS Browser:可以在vscode中开浏览器,放代码边上看看文档还不错
- Markdown All in One:支持很多md快捷键,用来编辑md文件很方便
快捷键
搜索
- 按文件路径搜索文件
ctrl+p - 到xx行
ctrl+g
注释
- 单行注释(
//)ctrl+/ - 段落注释:(
/* 被注释内容 */)shift + alt + a- 很容易和全屏截图快捷键冲突
- 可以自定义为别的快捷键,我比较喜欢调整为自己喜欢的
ctrl+shift+/- 自定义步骤:文件-首选项-键盘快捷方式-切换块注释
- 对于有git提交记录的代码,需要修改复杂/不熟悉逻辑老代码前可以使用段落注释,以便保留老代码commit
函数描述
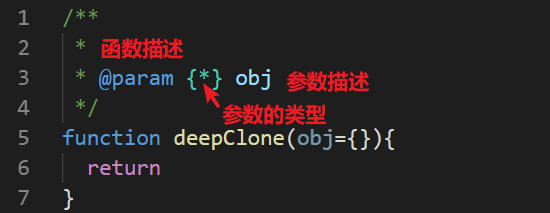
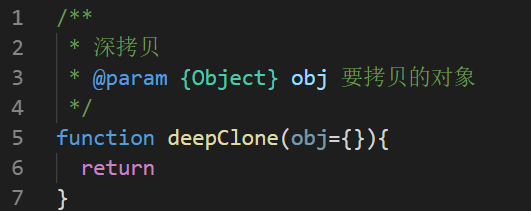
- 写好函数后在函数顶部 输入
/**+回车,依次输入函数描述、参数类型和参数描述即可

- 注意:在js文件中可对函数头部用快捷键进行函数描述
- html中的
<script>内或vue等其他文件内不可用哦
- html中的
同时选中多行输入
- 按
shift+alt,再使用鼠标拖动,可以出现竖直的列光标,同时可以选中多列进行输入。 - 以
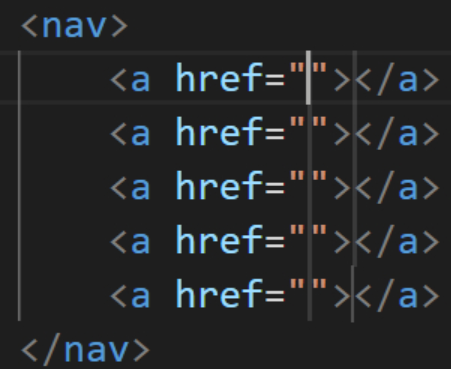
<nav>标签为例:
- 在html文件中输入
nav>a*5得到:
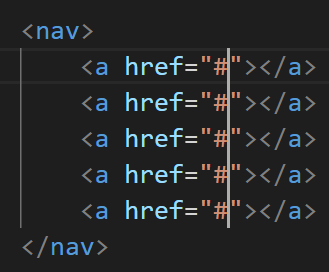
- 按住
shift+alt,再使用鼠标左键拖动可同时选中并进行输入。
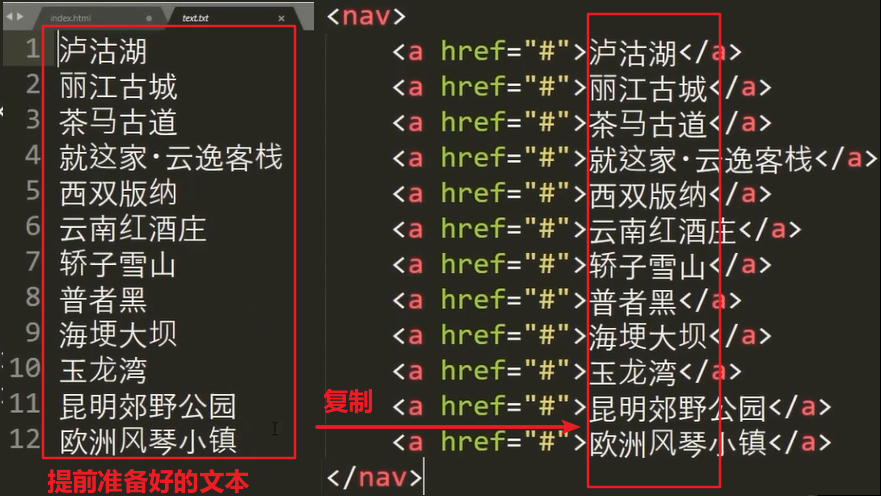
- 也可以使用该方法一次性将多行文本引入:

折叠 / 展开代码
- 折叠代码:
ctrl + k + 0-9(0是完全折叠)- 当 html标签/js函数/css代码 层级很多时,可以通过折叠代码方便查看
- 展开代码:
ctrl + k + j(完全展开代码)
console.log
- 输入
log-回车 - 如无则手动设置下:
- 文件-首选项-配置用户代码片段-JavaScript-进行设置(把代码示例解开注释即可)
- 参考文章
快速生成一个基本的 Vue 组件的代码结构
- 每次新建组件都要搞一遍代码解构太麻烦了,配置个快捷键就舒服多了
- 可参考这篇文章配置快捷键用于快速生成一个基本的 Vue 组件的代码结构
- 配置好后新建空白vue文件-输入vue后tab即可生成基本解构
- 步骤:
- vscode-文件-首选项-配置用户代码片段-vue.json-进入进行以下配置-保存-新建空白vue文件-输入vue后tab
- 配置文件如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $1 -->",
"<template>",
"<div class='$2'>$5</div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
"//import引入的组件需要注入到对象中才能使用",
"components: {},",
"data() {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//监听属性 类似于data概念",
"computed: {},",
"//监控data中的数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前this实例)",
"created() {",
"",
"},",
"//生命周期 - 挂载完成(可以访问DOM元素)",
"mounted() {",
"",
"},",
"beforeCreate() {}, //生命周期 - 创建之前",
"beforeMount() {}, //生命周期 - 挂载之前",
"beforeUpdate() {}, //生命周期 - 更新之前",
"updated() {}, //生命周期 - 更新之后",
"beforeDestroy() {}, //生命周期 - 销毁之前",
"destroyed() {}, //生命周期 - 销毁完成",
"activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发",
"}",
"</script>",
"<style lang='scss' scoped>",
"//@import url($3); 引入公共css类",
"$4",
"</style>"
],
"description": "Log output to console"
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48// 新建空白vue文件-输入vue后tab
<!-- -->
<template>
<div class=''></div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
//这里存放数据
return {
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
}
</script>
<style lang='scss' scoped>
//@import url(); 引入公共css类
</style>