慕课 快速搞定前端技术一面 第14章 笔记
- 前端工程师开发界面需要调用后端的接口,提交/获取 数据——http协议
- 要求掌握好ajax(jquery/axios)
- 协议和规范:就是一个约定,要求大家都跟着执行,不要违反规范(比如IE浏览器)
http状态码
- 1xx (临时响应,服务器收到请求)表示临时响应并需要请求者继续执行操作的状态代码。
- 2xx (成功)表示成功处理了请求的状态代码。
- 3xx (重定向) 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
- 4xx (客户端请求错误) 这些状态代码表示请求可能出错,妨碍了服务器的处理。
- 5xx (服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请求出错。
常见状态码
- 200 成功
- 301 永久重定向(配合location设置新的url,浏览器以后遇到老url都会自动处理重定向到新的url,不需要重复判断location)
- 302 临时重定向(一样配合location设置新的url,浏览器也会自动处理重定向到新的url,但是以后每次遇到仍旧看一下location)
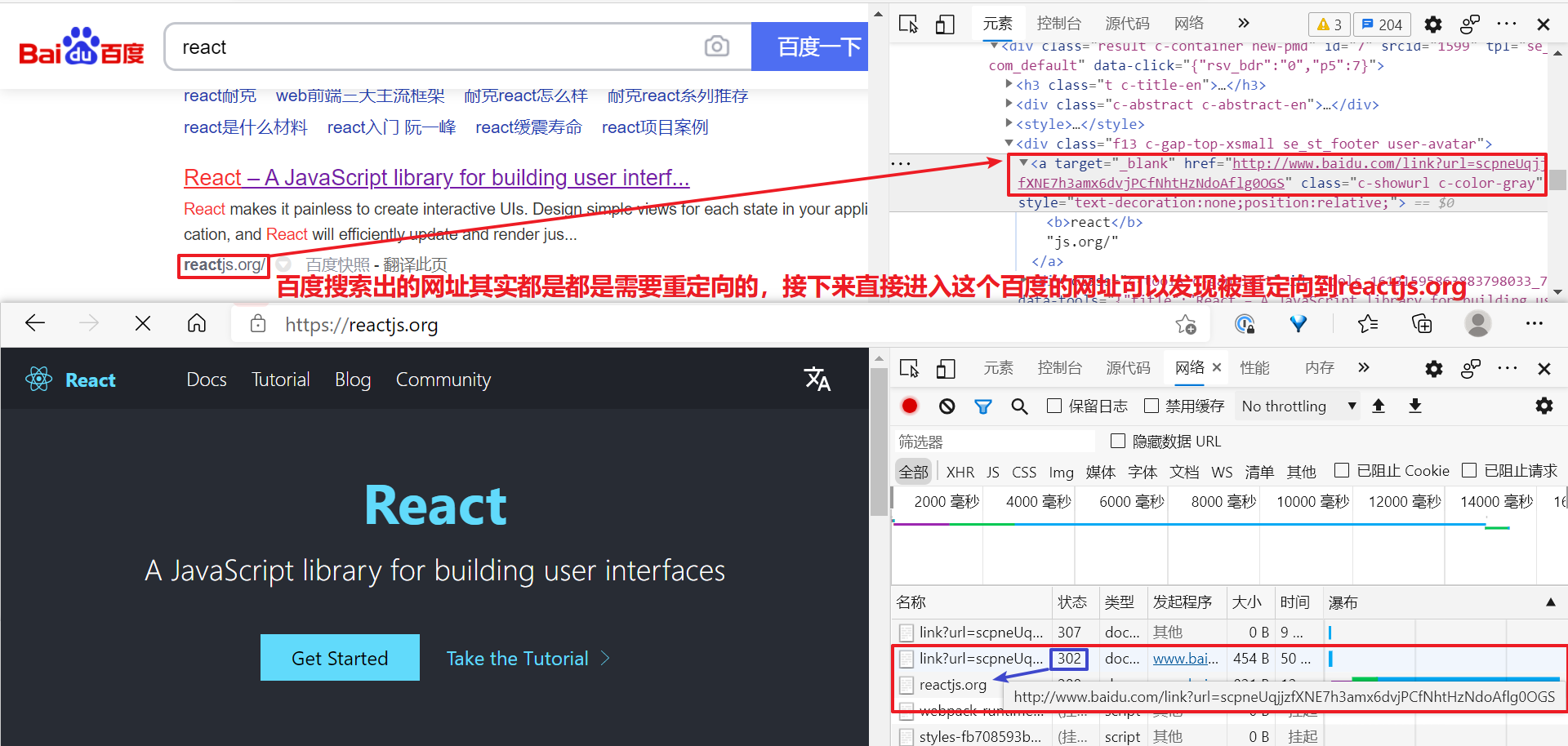
- 例子:

- 搭配location的例子:

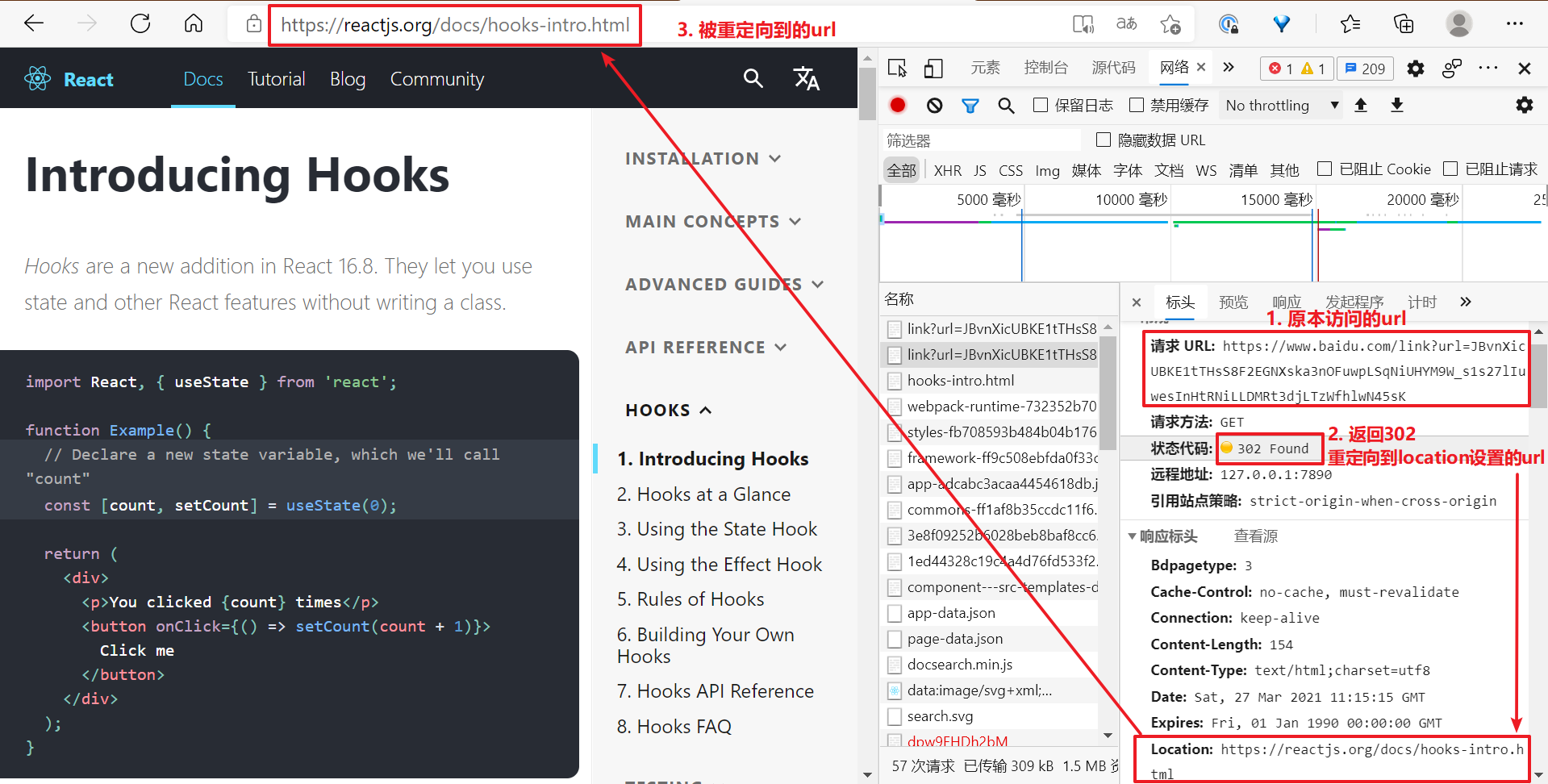
- 例子:
- 304 所请求的资源未被修改,那么资源就会直接被返回
- 404 资源未被找到
- 403 没有权限 服务器拒绝请求,比如没登录或者权限不够高
- 401 要求授权 验证身份
- 500 服务器错误
- 504 网关超时
http methods
传统的methods
- get 获取服务器的数据
- post 向服务器提交数据
- 简单的网页功能,就这两个操作
现在的methods
- get 获取数据
- post 新建数据
- patch/put 更新数据
- delete 删除数据
Restful API
- Restful API:一种新的API设计方法(早已推广使用),可参考前端基础-HTTP/HTML/浏览器(1)中”一句话概括RESTFUL”,用URL定位资源,用HTTP(methods)描述操作(具体可见下方“如何设计Restful API”中第二条)
- 传统的API设计:把每个url当做一个功能
- Restful API:把每个url当做一个唯一的资源标识/id(也就是说对同一个资源的两个不同的操作url可以是相同的,需要结合method才知道操作类型)
- 如何设计Restful API:
- 尽量不使用url参数:
- 传统API设计:
/api/list?pageIndex=2 - Restful API:
/api/list/2
- 传统API设计:
- 用method(get、post、patch、put、delete)表示操作类型:
- 传统API设计:不看method也可以看出功能
- post请求
/api/create-blog - post请求
/api/update-blog?id=100 - get请求
/api/get-blog?id=100
- post请求
- Restful API:单看url只知道操作的资源是什么,需要联系method才知道操作类型
- post请求
/api/blog - patch请求
/api/blog/100 - get请求
/api/blog/100
- post请求
- 传统API设计:不看method也可以看出功能
- 尽量不使用url参数:
http headers
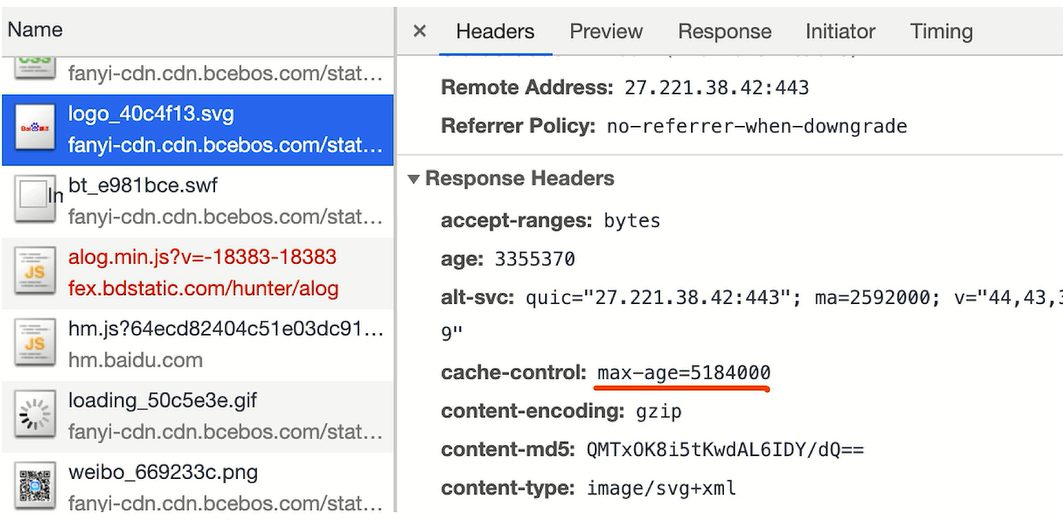
- 例子可以F12到network中点击一个url去看headers
常见的Request Headers
- Accept 浏览器可接收的数据格式
- Accept-Encoding 浏览器可接收的压缩算法,如gzip
- Accept-Languange 浏览器可接收的语言,如zh-CN
- Connection:keep-alive 一次TCP连接重复使用
- cookie 非跨域的情况下每次浏览器都会自动把cookie带上
- Host 请求服务器的域名
- User-Agent(简称UA) 浏览器信息
- If-Modified-Since
- If-None-Match
常见的Response Headers
- Content-length返回数据的大小,多少字节
- Content-Encoding返回数据的压缩算法,如gzip
- Set-Cookie 服务端修改cookie
- Location: 表示客户应当到哪里去提取文档,用于将接收端定位到资源的位置(URL)上,一般配合状态码3xx使用,重定向请求,如
Location:http://www.demo2.com/index.html。(node中重定向) - Cache-Control
- Expires
- Last-Modified
- Etag
Request和Response都有的实体头
- Content-type发送/返回的数据格式(类型),如application/json或html、css
自定义Headers
 可以自定义Request和Response Headers,名和值都可以自定义(只要不重复),分别需要在前端或者服务端添加自定义Headers。
可以自定义Request和Response Headers,名和值都可以自定义(只要不重复),分别需要在前端或者服务端添加自定义Headers。- 使用场景:简单的设置密钥,传过去以后服务端验证是否有该自定义的headers,没有就是非法的。
缓存相关的Headers
- Cache-Control
- Expires
- Last-Modified
- If-Modified-Since
- Etag
- If-None-Match
具体内容在下面“http 缓存”中
http 缓存
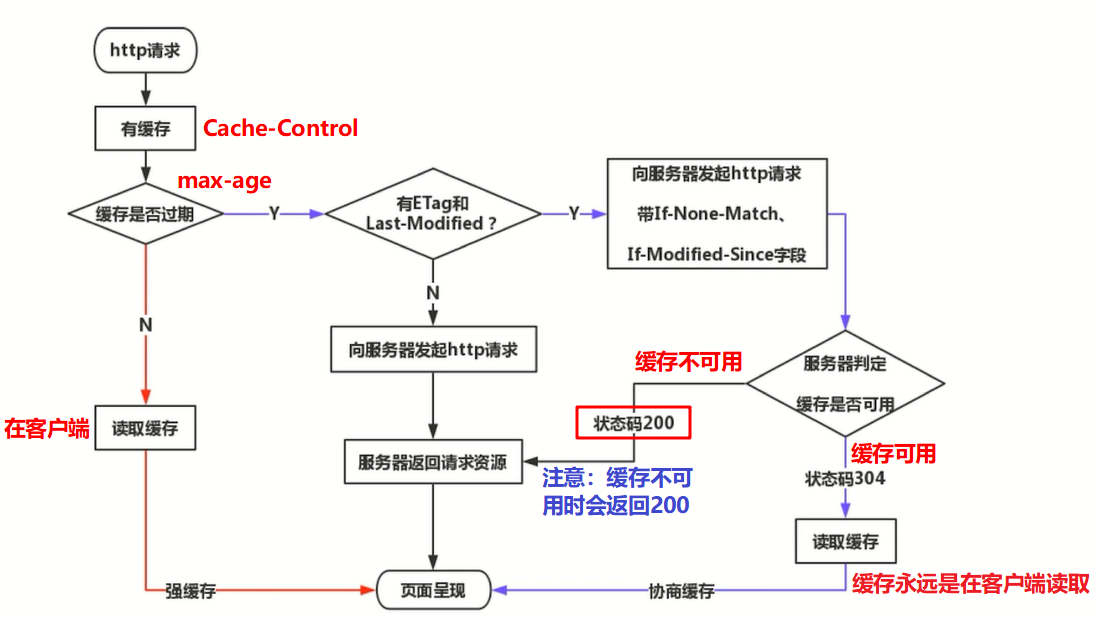
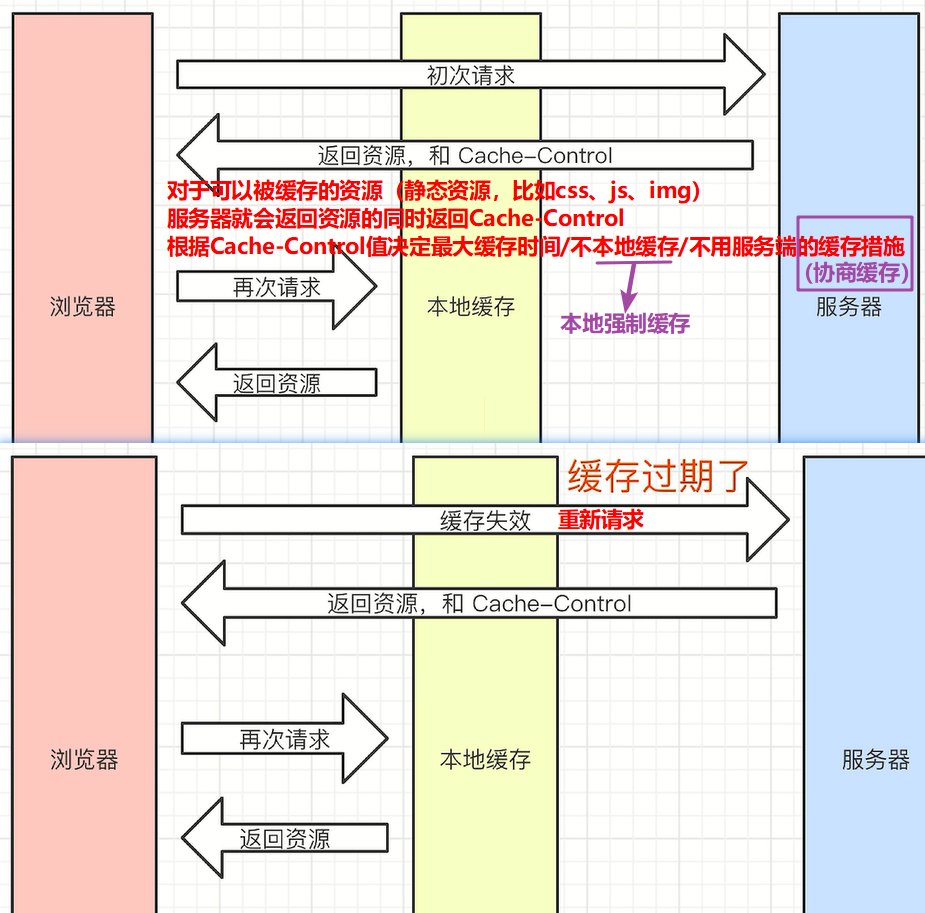
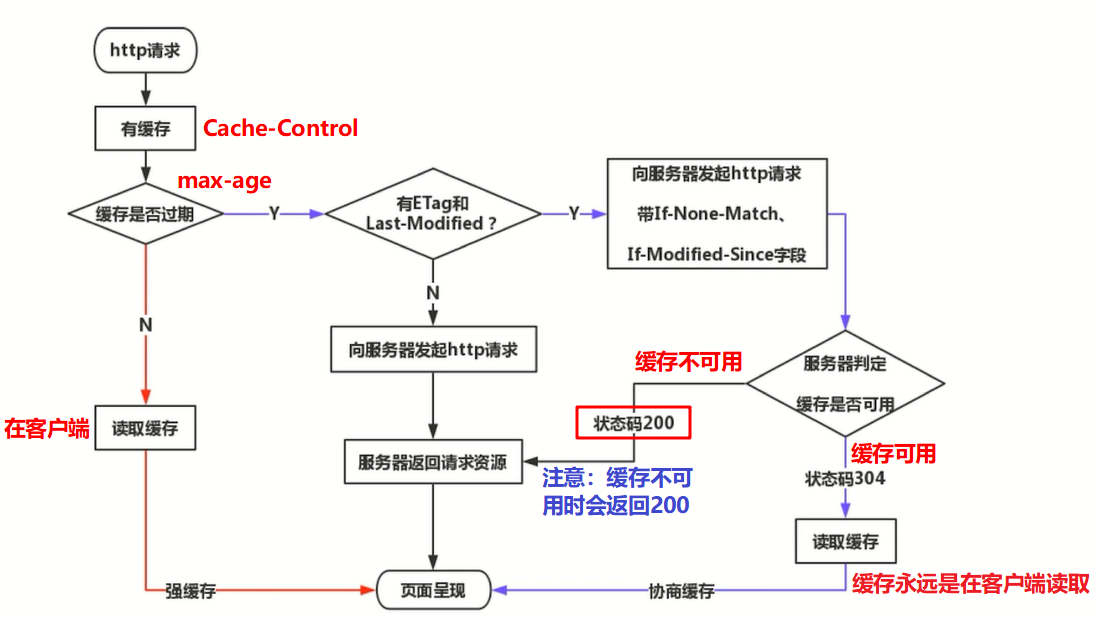
- http缓存 流程图:

- 缓存: 将不需要再次加载的东西存起来
- 为什么需要缓存:为了网页加载速度更快一些,其中网络请求时大头,缓存可以优化网络请求的加载速度和次数
- 哪些资源可以被缓存:静态资源(js css img)
- webpack打包的时候给静态资源根据内容在命名中生成一个哈希,然后静态资源不会被修改,可以被缓存,一旦静态资源内容有所改变,命名就会发生变化,此时重新加载缓存。(引用带hash文件的方法可参考JS 运行环境 中“缓存”)
- 注意:html 以及 后端数据库中的业务数据 随时有可能被修改,所以不能被缓存,她要随时更新
- nodejs如何设置强缓存/协商缓存
强制缓存
Cache-Control
- 初次请求后,服务端对于可以被缓存的就会加一个Cache-Control:

- 由于是服务端操作添加的,所以Cache-Control存在Response Headers中,负责控制强制缓存的逻辑
- 列如:
Cache-Control:max-age=31536000(单位是秒,最大是1年)
- Cache-Control的值:(重点在前三以及no-cache和no-store的区别)
- **max-age=xxx:**最大缓存时间(单位是秒,最大是1年)
- no-cache:不用本地强制缓存,正常向服务端请求,是否协商缓存就看服务端怎么处理
- no-store:不用本地强制缓存,也不用服务端的缓存措施(协商缓存)
- private:只允许最终用户做缓存,比如电脑、浏览器、手机
- public:允许中间的路由/代理做缓存
Expires
- 同在Response Headers中,负责控制强制缓存的逻辑,与Cache-Control作用相同
- 现已被Cache-Control代替,但是浏览器同时兼容两者,同时存在时以Cache-Control为主
- Cache-Control和Expires的区别:
- Cache-Control使用相对时间
- Expires使用的是基于服务器端的绝对时间
- 如
Expires:Fri, 20 Oct 2018 09:45:13 GMT - 因为存在时差问题,一般采用Cache-Control
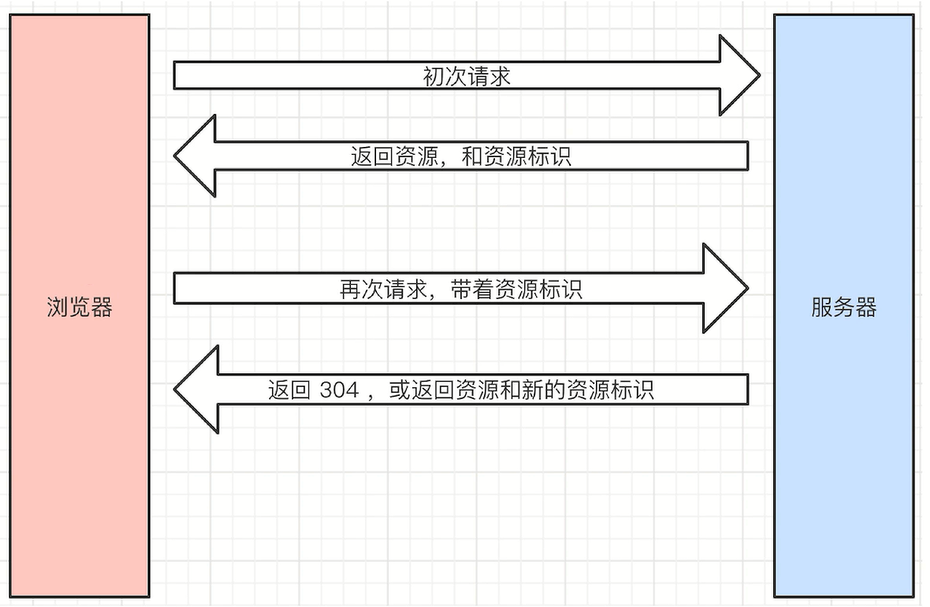
协商缓存(对比缓存)
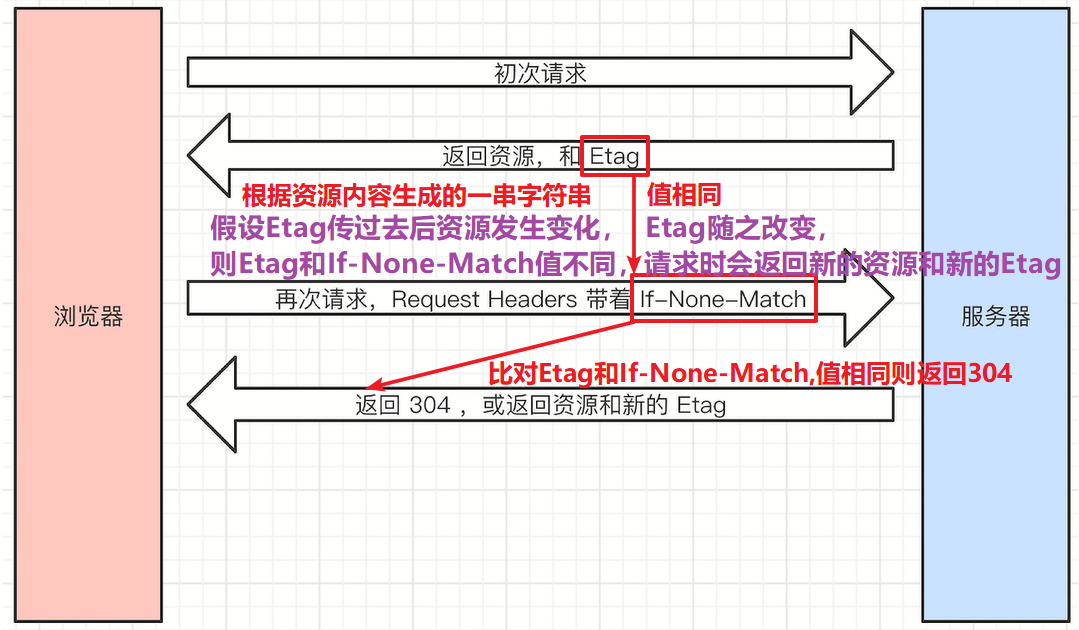
- 协商缓存 就是上面 强制缓存Cache-Control图示 中 服务器端的缓存策略,通过服务器来判断客户端资源是否和服务端资源一样,一致则返回304,否则返回200和最新的资源。
资源标识

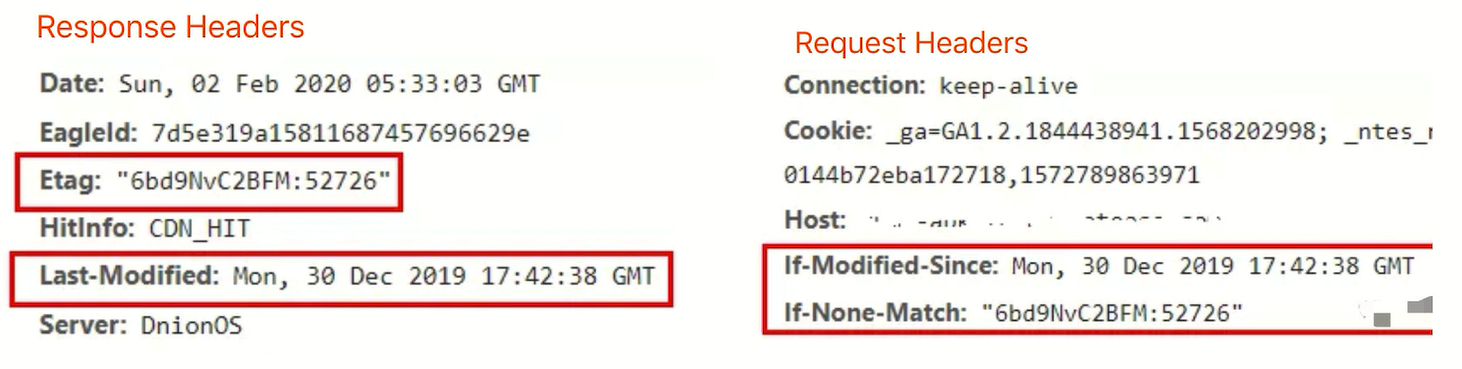
- 在Response Headers中,有两种资源标识:
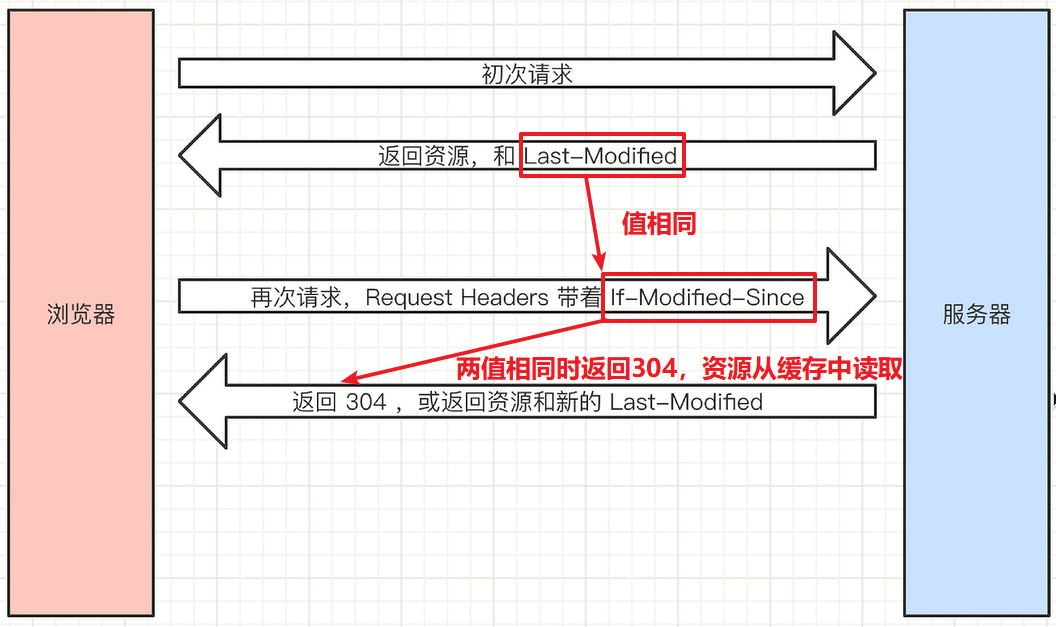
- Last-Modified:资源的最后修改时间
- Etag:资源的唯一标识(一个字符串,类似指纹)
- 在Request Headers中,有两个与上面对应的资源标识:
- If-Modified-Since:与接收到的Last-Modified值相同,只是在请求时把上次接收到的Last-Modified的值放到If-Modified-Since中传给服务端做验证,看看内容是否被修改
- If-None-Match:与接收到的Etag值相同,一样只是在请求时把上次接收到的Etag的值放到If-None-Match中传给服务端做验证,看看内容是否被修改
Last-Modified和If-Modified-Since

Etag和If-None-Match

Last-Modified和Etag
- Last-Modified和Etag以及If-Modified-Since和If-None-Match可以同时存在:

- 但同时存在时会优先使用Etag,因为Last-Modified只能精确到秒级,如果资源被重复生成,而内容不变,则Etag更精确。
刷新页面对http缓存的影响
- 三种刷新操作:
- 正常操作:地址栏输入url,跳转链接,前进后退等
- 手动刷新:F5,点击刷新按钮,右击菜单刷新
- 强制刷新:ctrl+F5
- 不同刷新操作,不同缓存策略:
- 正常操作:强制缓存有效,协商缓存有效
- 手动刷新:强制缓存失效,协商缓存有效
- 强制刷新:强制缓存失效,协商缓存失效
面试题
- http常见的状态码有哪些?
- 200 请求成功
- 301 永久重定向(搭配location设置新的url)
- 302 临时重定向(搭配location设置新的url)
- 304 资源未被修改(协商缓存中四个资源标识中有任意一对能匹配上时返回的就是304)
- 404 资源未被找到
- 403 没有权限
- 500 服务器错误
- 504 网关超时
- http常见的header有哪些?
- 常见的实体头:(请求和响应报文中都含有)
- Content-Type 客户端/服务器 发送的实体数据的数据类型(application/json或css、js等)
- 常见的Request Headers:
- Accept 客户端(浏览器)可接收的数据类型(application/json或css、js等)
- Accept-Encoding 客户端(浏览器)可接收的压缩算法(如gzip)
- Accept-Language 客户端(浏览器)可接收的语言(如zh-CN)
- Connection:keep-alive 一次TCP连接重复使用
- cookie 非跨域情况下每次浏览器都会自动把cookie带上
- Host 请求的域名
- User-Agent(简称UA) 浏览器信息
- 常见的Response Headers:
- Content-Length 返回数据的大小(多少字节(Byte)。1Byte(字节)=8bit(位),1KB=1K个Byte=1024个字节)
- Content-Encoding 返回数据的压缩算法(如gzip)
- Set-Cookie 服务端修改cookie
- Location: 表示客户应当到哪里去提取文档,用于将接收端定位到资源的位置(URL)上,一般配合状态码3xx使用,重定向请求,如
Location:http://www.demo2.com/index.html。(Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。)
- 缓存相关的Headers:
- 强缓存:
- Cache-Control 由服务端添加,在Response Headers中,负责控制强缓存的逻辑
- max-age=xxx :最大缓存时间(单位是秒,最大是1年)
- no-cache:不用本地强缓存,是否协商缓存看服务端
- no-store:不用本地强缓存,也不用服务端的协商缓存
- Expires
- Cache-Control 由服务端添加,在Response Headers中,负责控制强缓存的逻辑
- 协商缓存:
- Last-Modified(Response Headers中)和If-Modified-Since(Request Headers中) : 判断值相同时返回304,直接在客户端(浏览器)缓存中读取资源,值不同时返回200与新的资源还有新的Last-Modified
- Etag(Response Headers中)和If-None-Match(Request Headers中) : 基本同上
- Last-Modified和Etag同时存在时优先使用Etag,因为Last-Modified只能精确到秒级,如果资源被重复生成,而内容不变,则Etag更精确。
- 强缓存:
- 常见的实体头:(请求和响应报文中都含有)
- **什么是Restful API**?
- 首先需要知道现在的http methods:
- get 获取数据
- post 新建数据
- patch/put 更新数据
- delete 删除数据
- Restful API:用URL定位资源,用HTTP(methods)描述操作
- 传统的API设计:把每个url当做一个功能
- Restful API:把每个url当做一个唯一的资源标识/id(也就是说对同一个资源的两个不同的操作url可以是相同的,需要结合method才知道操作类型)
- 例子:
- 传统API设计(只有get/post,不看method只看url也可以看出功能)
- post请求 /api/update-blog?id=100
- get请求 /api/get-blog?id=100
- Restful API (单看url只知道操作的资源是什么,需要联系method才知道功能)
- patch请求 /api/blog/100
- get请求 /api/blog/100
- 传统API设计(只有get/post,不看method只看url也可以看出功能)
- 首先需要知道现在的http methods:
- 描述一下http的缓存机制(重要)
- http缓存 流程图:

- 先行响应头看有无强缓存,再看有无协商缓存
- nodejs如何设置强缓存/协商缓存
- http缓存 流程图: