我正在做自己的web简历,打算做成移动端看起来也舒服的响应式页面,结果设置好@media print打印预览的时候才发现打印A4时被识别为小屏幕,可我希望的效果是打印电脑屏幕而不是手机上的显示效果。
问题描述
希望打印的效果(大屏幕)

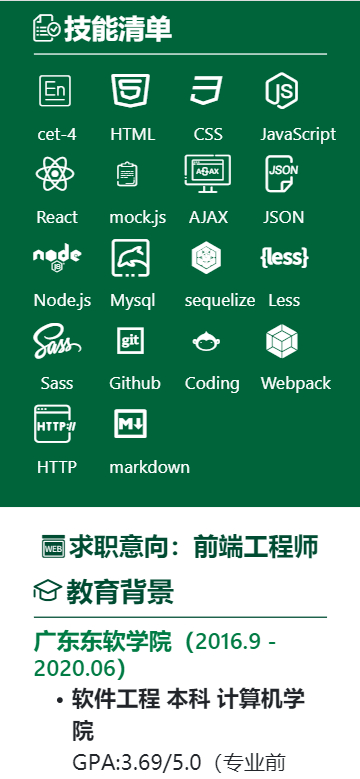
实际打印预览(小屏幕)

原因
在css样式表中设置了打印时的页面尺寸为A4,于是识别成了小屏幕:
1 | @media print { |
解决方法
原本我是使用了bootstrap的栅格系统实现的响应式,现在在识别到打印时重新给.col-md-4和.col-md-8分配对应的宽度:
1 | @media print { |