前端写久了差点忘记后端获取url的方法,在后端用location结果undefined了,这才想起前后端的差异,于是记录一下。
获取url的方法
前端
- 使用location的常用属性:
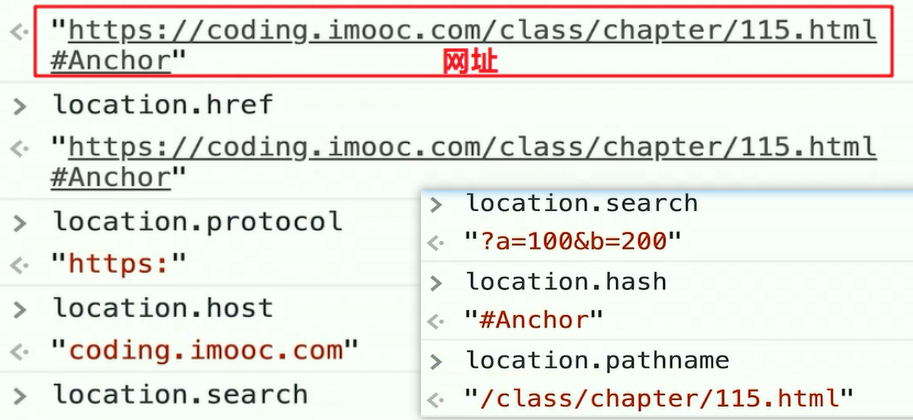
- location.href:整个网站地址(返回完整的URL)
- location.protocol:返回一个URL协议(比如https:/http:)
- location.host:域名(返回一个URL的主机名和端口)
- location.search:返回一个URL的查询部分,即?后的内容
- location.hash:网址的哈希(返回一个URL的锚部分),即#后的内容
- location.pathname:返回的URL路径名

后端
Node.js
- 可参考我的文章“Node.js开发博客项目之接口(1)”
- 通过**request 对象的属性**获取url(注意request对象是怎么来的):
- request.method:客户端是用什么方法请求的(GET/POST)
- request.url:获取完整的url
- request.headers:客户端(浏览器)向服务端发送的请求中的头中的信息
- request.headers[“content-type”]:请求的数据类型是什么(比如JSON)。
- request.setHeader(name, value):为请求头对象设置单个请求头的值。 (例子)
Koa2
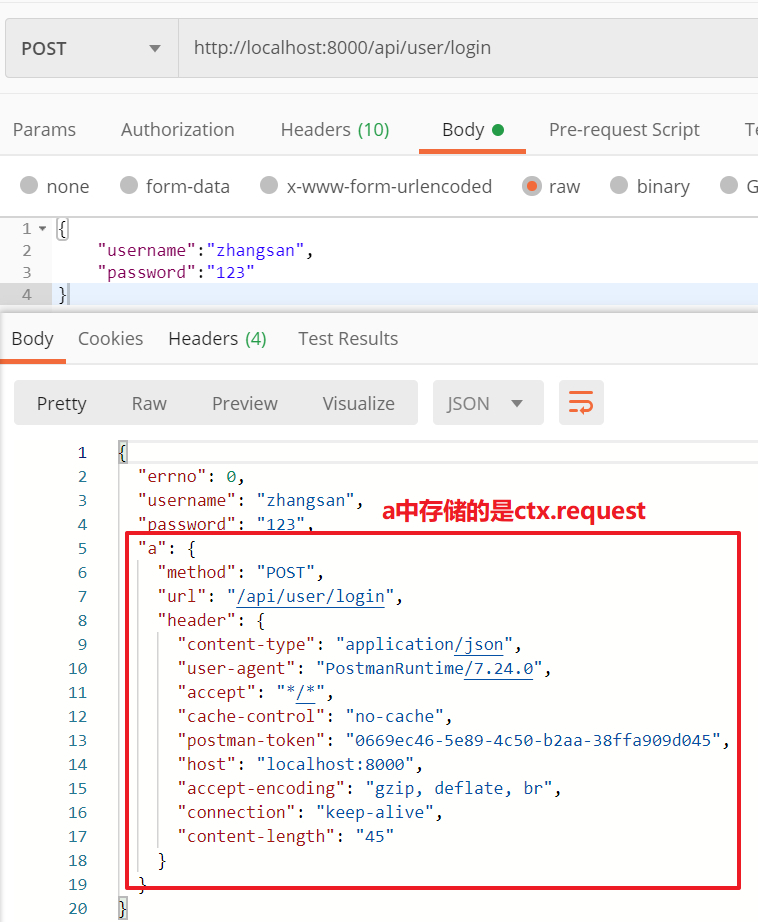
- 通过ctx.request的属性来获取url,具体属性见下方的图片例子。
- 补充:ctx.request.body包含post请求中的数据

绝对/相对路径
- 文件和url的绝对/相对路径的知识涉及url中的Scheme。
文件的绝对/相对路径
- 以前了解的绝对/相对路径就是局限在文件是哪个,似乎我从未考虑过上线以后会发生什么。
- 相对路径:
- /:表示根目录
./或/一样:表示当前目录- ../:表示父级目录(即 上一级目录)
- 绝对路径:
- 从根目录开始一直到该文件位置的全程的路径
- 比如:
E:\nodejsWorkspaces\weibo\package.json就是weibo文件夹下package.json的绝对路径
url与绝对/相对路径
- 相对路径 :从该文件自身所在位置开始寻找路径。
- 绝对路径 :永远从网站的根目录开始寻找路径。
- 网页 根目录 例子:
- 本地项目:
http://localhost:3000/是我的微博项目的 首页,它的根目录是http://weibo.mokeyjay.com:3000 - 线上项目:
http://weibo.mokeyjay.com:3000/comment是我的微博项目的 评论页,它的根目录是http://weibo.mokeyjay.com:3000
- 本地项目:
- 网页 根目录 例子:
- 参考知乎、编程客栈
补充:__dirname与./
__dirname:表示当前文件所在的目录的绝对路径__filename:表示当前文件的绝对路径
__dirname总是指向被执行 js 文件的绝对路径,所以当你在/d1/d2/myscript.js文件中写了__dirname, 它的值就是/d1/d2。- 相反,
./会返回你执行 node 命令的路径,例如你的工作路径。 - 特殊情况:在 require() 中使用
./时,这时的路径是含有 require() 的脚本文件的相对路径。