我想要让数据库中的数据(emoji表情)在不同的页面都显示同一资源文件夹下对应的表情,img是存储在src\public下的,一开始的思路是数据库读取数据后的格式化中根据不同页面的请求地址拼接src值,但后来发现我把问题想复杂了,使用koa-static中间件配置静态资源托管文件夹后一切都简单起来了
实现功能
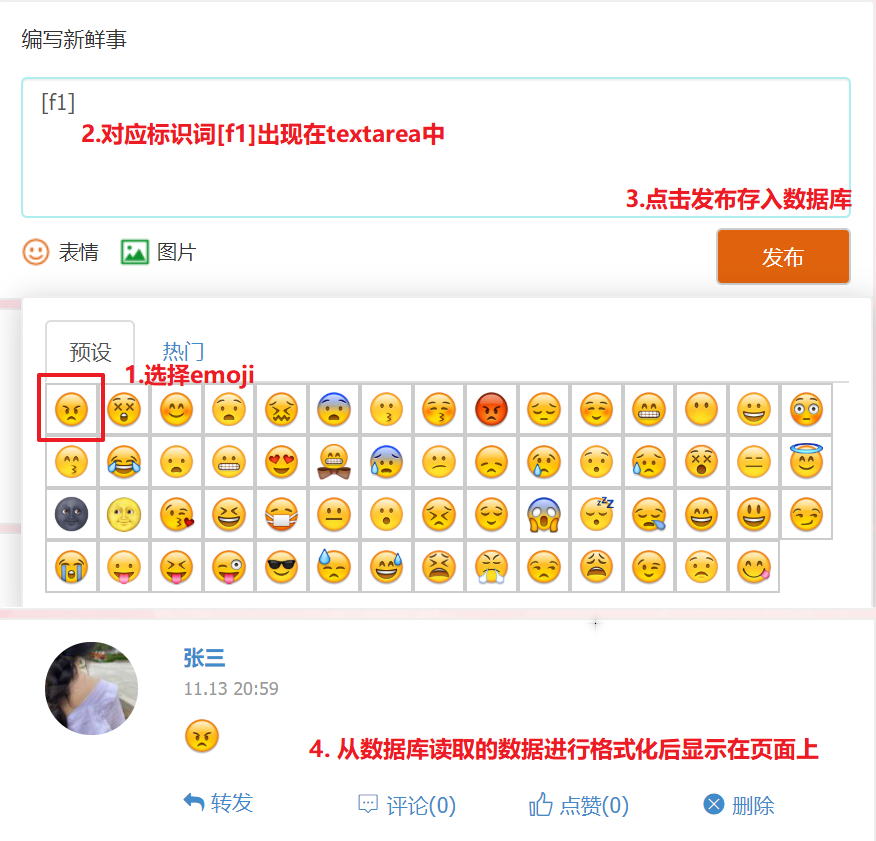
- 实现功能:输入框中可选择输入emoji表情,将关键词存入数据库后,不同的页面读取数据时将关键词替换成img标签从而显示对应emoji。

前提条件:koa-static
- 前提条件:我在koa2框架中使用中间件配置了静态托管文件夹首先为public文件夹,使得浏览器可以直接访问静态资源:
- src/app.js中设置了静态资源所放在的目录为public,比如遇到
http://localhost:3000/img/f1.png则首先去public目录找f1.png:1
2
3// src/app.js的__dirname是src
const koaStatic = require('koa-static')
app.use(koaStatic(__dirname + '/public'))
- src/app.js中设置了静态资源所放在的目录为public,比如遇到
- koa-static作用:静态资源如png,jpg,jpeg,gif,css,js,当我们应用koa-static中间件设置静态文件目录时,浏览器可以直接访问静态资源。
实现思路
图片资源本地存储位置: E:\nodejsWorkspaces\weibo\src\public\img内
- 选中某个表情后,将这个emoji对应成相应的标识词(即
[imgName],比如f1.png使用[f1]作为标识词)存入数据库 - 页面读取数据库微博内容时做 格式化 处理,遇到标识词就换成img标签
<img src='/img/${imgName}.png' alt='${imgName}' > - 由于我们应用koa-static中间件在src/app.js中设置了静态资源所放在的目录为
__dirname/public,所以浏览器可以直接访问静态资源。 - 所以遇到
<img src='/img/f1.png'时会去__dirname/public下找/img/f1.png - 而
__dirname总是指向被执行 js 文件的绝对路径,在本地即E:\nodejsWorkspaces\weibo\src - 所以最终就会到
E:\nodejsWorkspaces\weibo\src\public下查找图片,成功找到