问题描述
之前我的博客中图片都存在新浪图床,但是最近图床的图片无法在外显示了,所以不得不改为存储在本地再一起传到github中来显示我的博客图片。
解决方法
改变存储位置
- 现将图片存储在本地,在hexo中专门准备一个位置用于存储图片
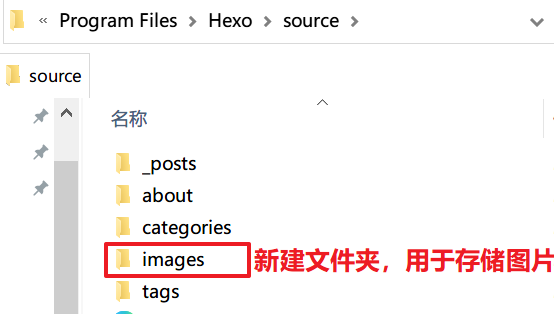
- 在source下新建一个与_posts同级的images文件夹,以后本地图片就存放于此:

- 接下来在博客中引入图片使用相对路径
/images/less嵌套.jpg
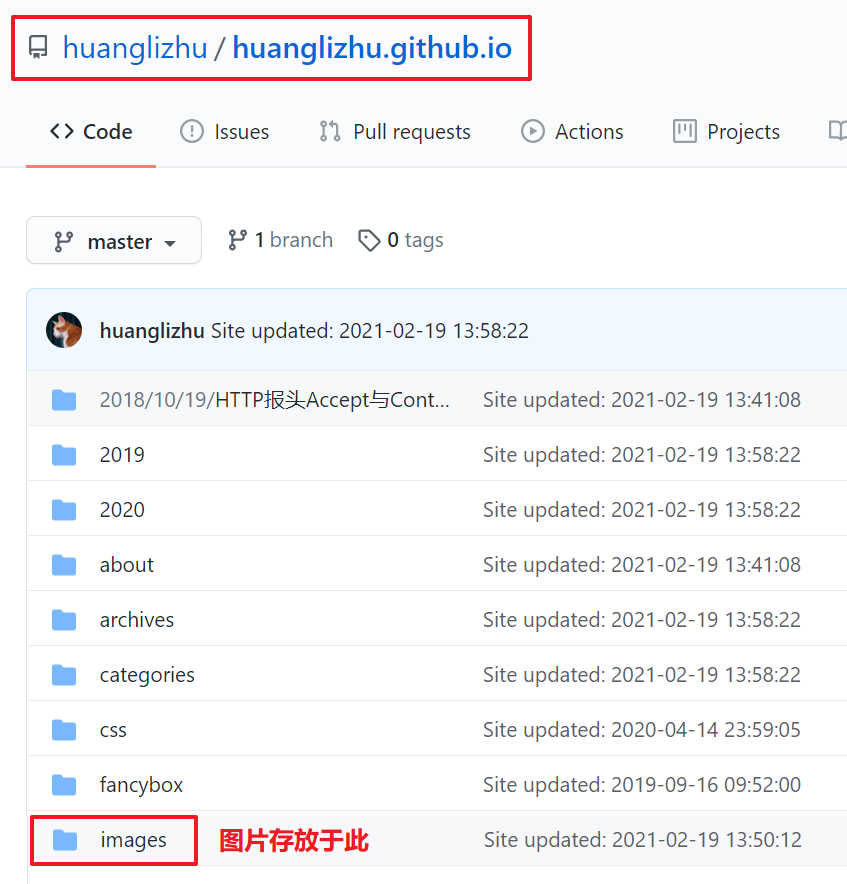
- 这个相对路径和本地图片上传到github后的位置有关系

- markdown中插入图片语法如下:
 - 使用嵌入HTML来插入图片,可以更好地控制图片的显示方式。
<img src="/images/less嵌套.jpg" width=50% height=50% align=center/>
- 在source下新建一个与_posts同级的images文件夹,以后本地图片就存放于此:
jsdelivr图片加速
- 用 jsdelivr 的免费服务来实现访问 github 图片加速
- 使用jsdelivr加速后这张图片就可以享受全球网络加速,免费的公开服务
- 使用方法:
1
2
3
4
5
6
7
8// 原本的md插入

// 使用jsdelivr后的md插入

// github中编译后
<img src="https://cdn.jsdelivr.net/gh/huanglizhu/huanglizhu.github.io/images/sass%E5%B5%8C%E5%A5%97.jpg" alt="sass嵌套" title="less嵌套">