伪类选择器
伪类选择器:是已有元素的一种状态下的样式,它不是真实存在的元素(和伪元素要区分开)
:first-child表示一组同级元素中的第一元素
- 例子:
1 | <ul> |
1 | ul li { |

:last-child表示一组同级元素中的最后一个元素
- 用法与
:first-child相似。
:only-child表示没有任何兄弟姐妹的元素
- 例子1:
1 | <div> |
1 | div:only-child { |

- 例子2:
1 | <ol> |
1 | li li { |

:invalid设置表单值无效时的样式
:checked表示某些特定的元素被选中
:checked表示任何处于选中状态的radio(),checkbox() 或(“select”) 元素中的option元素- 用户通过勾选/选中元素或取消勾选/取消选中,来改变该元素的
:checked状态。 - MDN 关于
:checked - 可以通过
:checked借用隐藏的checkbox来切换元素的样式(无需使用JavaScript),比如“CSS选择器 知识点汇总”中的例子
:hover鼠标移到时添加的特殊样式
:nth-child(n) 选择器(CSS3)
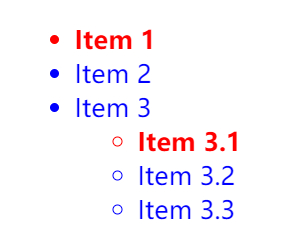
- E:nth-child(n)选择器匹配E元素的父元素中的第 n 个子元素,且第 n 个子元素为E元素才生效(假设该子元素不是E,则选择符无效)。
- n 可以是一个数字,一个关键字,或者一个公式。例如
2n+1表示选中奇数位子元素。 - n 的计数是从 1 开始的,而不是从 0 开始的
- 父元素最高是body
- n 可以是一个数字,一个关键字,或者一个公式。例如
- 例子中注意:
p:nth-child(2)选择是属于p元素的父元素的第二个子元素(刚好是p元素时生效) - 分解记忆:
- “nth” 可以被理解为 “第n个” 的缩写,因此
:nth-child(n)可以被理解为 “选中元素的第n个子元素”。
- “nth” 可以被理解为 “第n个” 的缩写,因此
伪元素
- 注意:按照规范,应该使用双冒号(
::)而不是单个冒号(:),以便区分伪类和伪元素。 - 伪元素选择器:不会出现在HTML中,也不会出现在DOM树中,但它是真实存在的元素,它可以在页面上显示内容、设置样式等等。
- 语法:
1
selector::pseudo-element {property:value;}
- 补充:很久以前 伪元素选择器 刚出现时也是和 伪类选择器 一样使用单冒号的,所以去兼容一些老旧的IE时也有可能需要使用单冒号来写伪元素选择器,否则可能显示不出来,这是历史遗留问题。
- 从MDN了解更多伪元素
- CSS 类也可以与伪元素配合使用:
1
selector.class::pseudo-element {property:value;}
- 伪元素与 CSS 类配合使用的例子:
1
2
3
4
5
6p.article::first-letter
{
color: #FF0000;
}
<p class="article">This is a paragraph in an article。</p> - 上面的例子会使所有 class 为 article 的段落的首字母变为红色。
::first-line 伪元素设置文本首行的特殊样式
- 用于向文本的首行设置特殊样式,只能用于块级元素。
- 在下面的例子中,浏览器会根据 “first-line” 伪元素中的样式对 p 元素的第一行文本进行格式化:
1
2
3
4
5p::first-line
{
color:#ff0000;
font-variant:small-caps;
}
::first-letter 伪元素设置文本首字母的特殊样式
- 用于向文本的首字母设置特殊样式,只能用于块级元素。
::before 伪元素在元素前面插入新内容
- 可以在元素的内容前面插入新内容。
- 下面的例子在每个
<h1>元素前面插入一幅图片:1
2
3
4h1::before
{
content:url(logo.gif);
}
组合
后代选择器(Descendant selector)
- 用空格分隔开两个选择器。
- 这些选择器选择的元素是其选择器的后代。他们**不需要是直接子元素就可以配对(子孙后代都可以)**。
- 通过这个概念我们遇到父元素有class时子元素就不需要再添加额外的class了。
- 例子:
1 | .box p { |
1 | <!-- 显示红色 --> |
区别:没有空格的两个选择器
- 不带空格的选择条件之间是“且”关系,带空格的是“父子”关系,并且可以是非直接的“父子”关系
.class1.class2{...}即选择同时带有class1和class2的多类节点div.el-dialog__body{...}即选择带有el-dialog__body类的div元素
儿童组合器(Child combinator)
- 用大于号分隔开两个选择器。
- 仅当选择器选择直接子元素时才匹配。层次结构后面的子孙不匹配。(注意:直接子元素并不是一定只有一个,要与伪类选择器
:first-child区别开来) - 例子:
1 | ul > li { |
1 | <ul> |

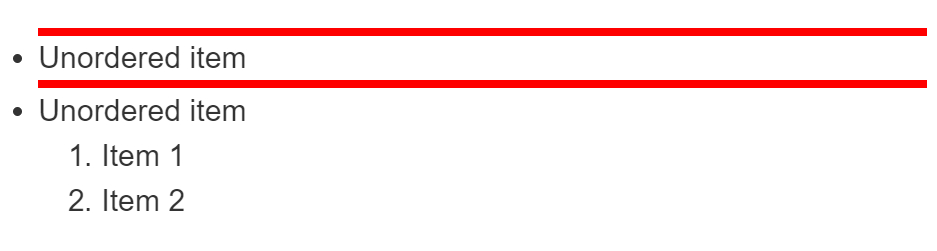
- 上面的例子中有一个无序列表,嵌套在其中的是另一个无序列表。我正在使用子组合器来选择仅
<li>是<ul>的直接子元素的元素,并为其赋予了顶部边框。 - 如果删除
>,则最终<li>将得到后代选择器,所有元素都将显示红色边框。
直接相邻的同级选择器(Adjacent sibling)
- 又叫“兄弟选择器”
- 用加号分隔开两个选择器。
- 用于选择与层次结构中相同级别的另一个元素相邻的对象。
- 注意:这两个选择器不仅要是同级别的,还要直接相邻。
- 例子:
1 | h1 + p { |
1 | <article> |

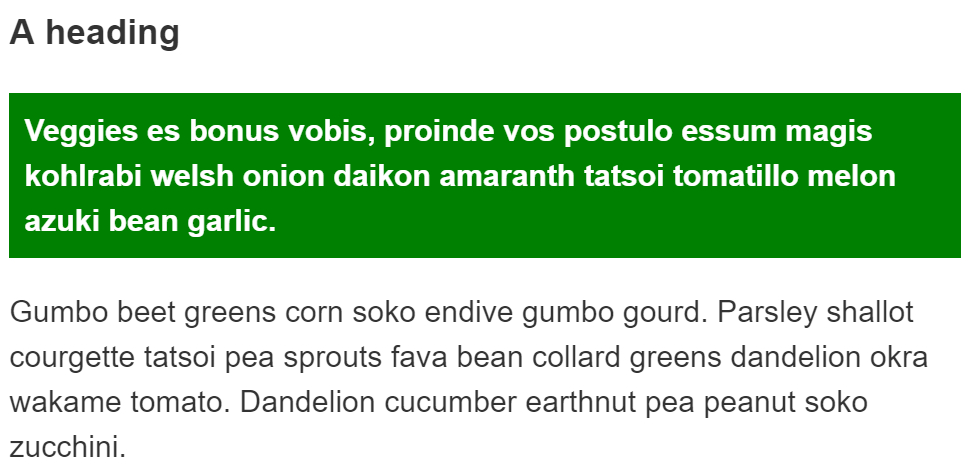
- 一个常见的用例是对标题后面的段落进行处理,如上面的额例子所示。在这里,我们正在寻找与
<h1>相邻的段落,并为其设置样式。 - 如果在
<h1>与<p>之间插入其他元素,例如<h2>,则会发现该段落不再与选择器匹配,因此当该元素相邻时,也不会应用背景色和前景色。
一般同级(General sibling)[所有同级选择器]
- 用
~分隔开两个选择器。 - 用于选择与层次结构中相同级别的所有指定选择器的对象(包括直接相邻的同级),也可以使用常规的同级组合器。
- 注意:空格分隔开的是父元素与子元素组成的后代选择器,
~分隔开的是同级别的所有指定选择器的对象。 - 例子:
1 | h1~p { |
1 | <article> |