选择器
伪类选择器和伪元素选择器的区别
- 伪类选择器:是已有元素的一种状态下的样式,它不是真实存在的元素(和伪元素要区分开)【比如
:checked表示某些特定的元素被选中(参考笔记)】 - 伪元素选择器:不会出现在HTML中,也不会出现在DOM树中,但它是真实存在的元素,它可以在页面上显示内容、设置样式等等。
- 伪类单冒号,伪元素双冒号(但因为历史遗留问题,有的浏览器中伪元素也只能使用单冒号)【比如:
h1::before可以在h1元素的内容前面插入新元素。】 - 补充:很久以前 伪元素选择器 刚出现时也是和 伪类选择器 一样使用单冒号的,所以去兼容一些老旧的IE时也有可能需要使用单冒号来写伪元素选择器,否则可能显示不出来,这是历史遗留问题。
- 可参考笔记伪类和伪元素
浏览器如何解析CSS
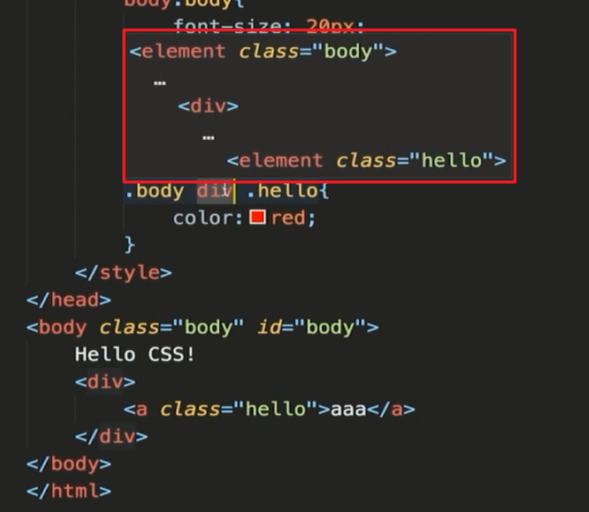
浏览器的解析方式是从右往左的,这样比较节省性能
浏览器的解析方式是从右往左的,浏览器看到.body div .hello这个选择器后会先去找.hello,找到这个标签后再去进行验证,看看他有没有一个祖先是<div>,再去看有没有一个class是body。
原因: 这样比较节省性能,可以减少很多工作。这样可以 加快浏览器对CSS的解析速度,可以更快匹配到对应元素。
如何美化checkbox(如何使用纯CSS实现checkbox)
【重点是 伪类选择器:checked和 兄弟选择器+的运用】
效果:
实现过程
- 首先我们有一个
checkbox和一个label,绑定以后点击label就相当于点击了checkbox:
- **隐藏
checkbox**,此时可以通过点击label来代替点击checkbox (让元素消失的3种方法可看前端基础-CSS(1))
(让元素消失的3种方法可看前端基础-CSS(1)) - 样式都写在
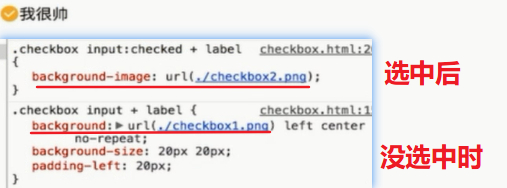
label上(包括图标),图标是通过改变背景来实现的,:checked状态是CSS给的,利用它和 兄弟选择器+来实现背景(图标)的改变:
- 可参考笔记关于
:checked
同方法美化单选框radio
同样的方法也可以用于美化 单选框radio
类似方法其他案例


同样使用 伪类选择器:checked和 兄弟选择器+:
- 设置三个单选框
radio作为三个选项卡按钮,radio后面跟一个<label>放置选项卡内容 - 选中
radio后状态改为:checked,通过:checked + label设置显示的选项卡内容。